Прежде чем мы начнем исследовать то, что происходит с Интернетом в Беларуси и за ее пределами, позвольте процитировать пару предложений, которые мы повторяем в ежегодном Национальном исследовании и отчете по надежности:
«Строго говоря, когда BGP и мир междоменной маршрутизации находились на стадии проектирования, создатели предполагали, что у каждой нетранзитной AS будет как минимум два восходящих провайдера, чтобы гарантировать отказоустойчивость в случае отказа одного из них. Однако реальность иная; более 45% интернет-провайдеров имеют только одно соединение с восходящим транзитным провайдером. Ряд нетрадиционных отношений между транзитными интернет-провайдерами еще больше снижает надежность. Итак, проваливались ли когда-нибудь транзитные интернет-провайдеры? Ответ — да, и это случается довольно часто. Более уместный вопрос — при каких условиях конкретный интернет-провайдер испытает ухудшение качества обслуживания? Если такие проблемы кажутся маловероятными, возможно, стоит принять во внимание закон Мерфи: «Все, что может пойти не так, обязательно пойдет».
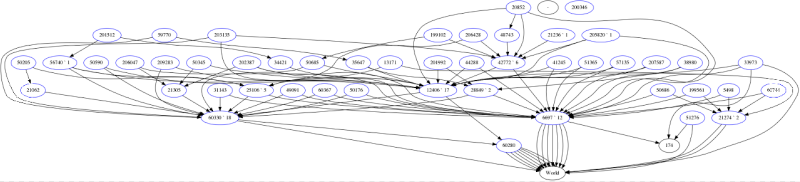
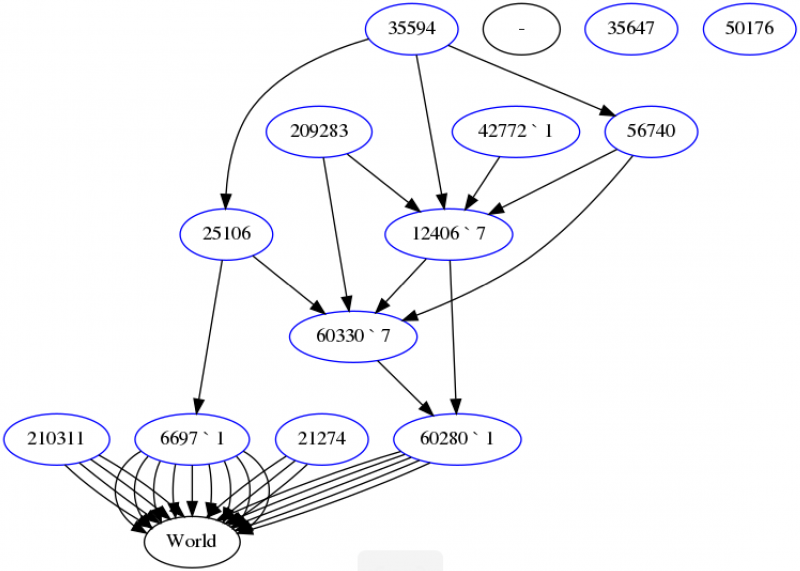
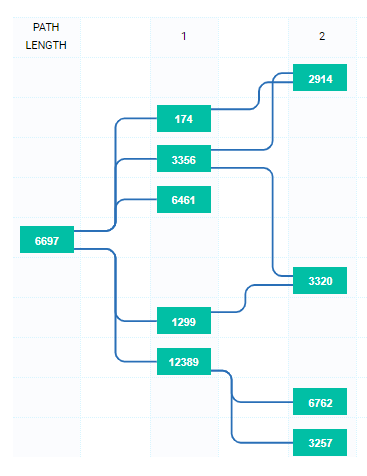
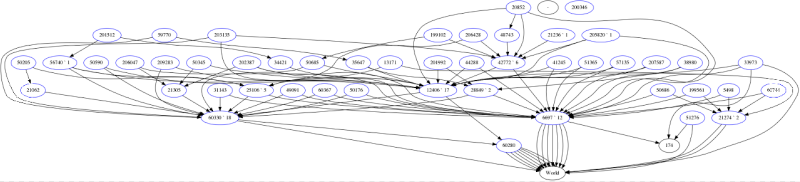
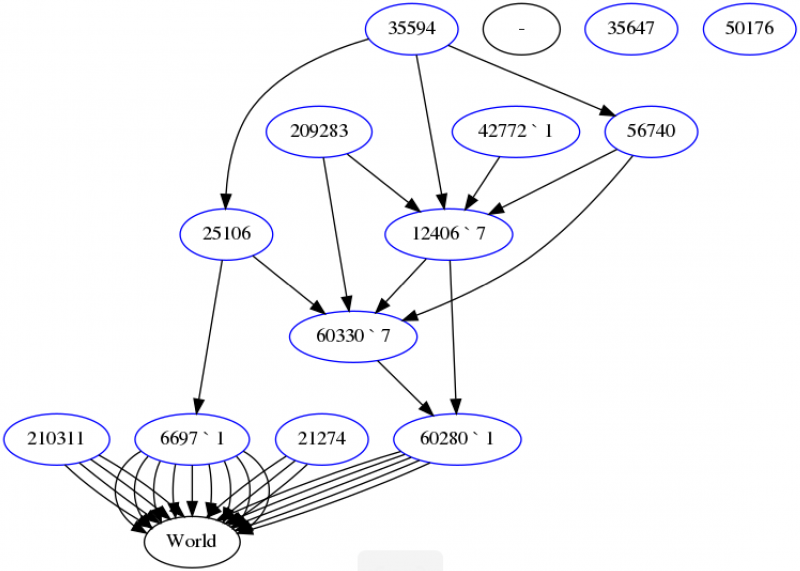
Почему мы повторяем это, а не начинаем с фактов и временных шагов, как обычно? Потому что, с нашей точки зрения, именно так обстоит дело с белорусским интернет-сегментом. Давайте посмотрим на две диаграммы, представляющие сеть BGP в Беларуси месяц назад, в начале июля 2020 года:
IPV4
 IPV6
IPV6

Что мы здесь видим? Мы видим две важнейшие АС: 6697 — Белпак, национальная телекоммуникационная монополия, и 60280 — Национальная биржа трафика, почти полностью отвечающая за подключение Беларуси к внешнему миру.
Любопытная AS21274, очевидно принадлежащая Национальной академии наук Беларуси, является единственной сетью, которая обходит Белпак и NTEC при трансграничном соединении. Более того, неудивительно, что ресурсы, размещенные в AS21274, очень доступны (http://basnet.by/en/index.html), в отличие от содержимого 6697 и 60280.
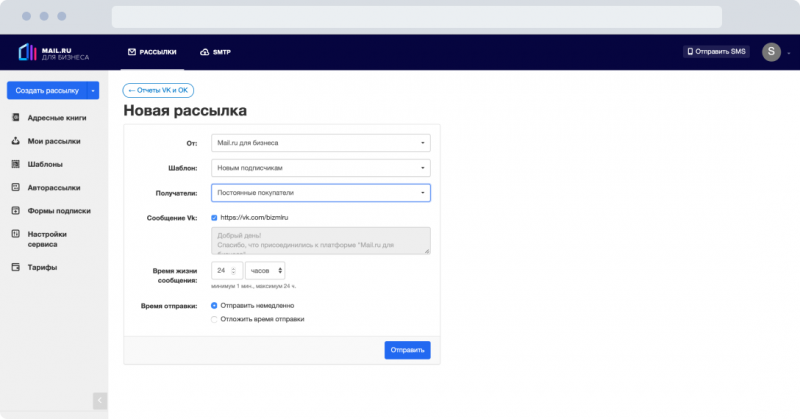
Однако давайте подробнее рассмотрим сетевые события, которые начнутся 8 августа 2020 года.
Первое, что привлекло наше внимание, это то, что сеансы IPv6 были отключены обеими национальными телекоммуникационными компаниями незадолго до того, что произошло после. Согласно данным Qrator.Radar, более 80% префиксов IPv6 были недоступны с 18:00 UTC 8 августа. Более того, это продолжается в течение трех дней подряд — очень необычный образ действий, учитывая растущее использование IPv6.
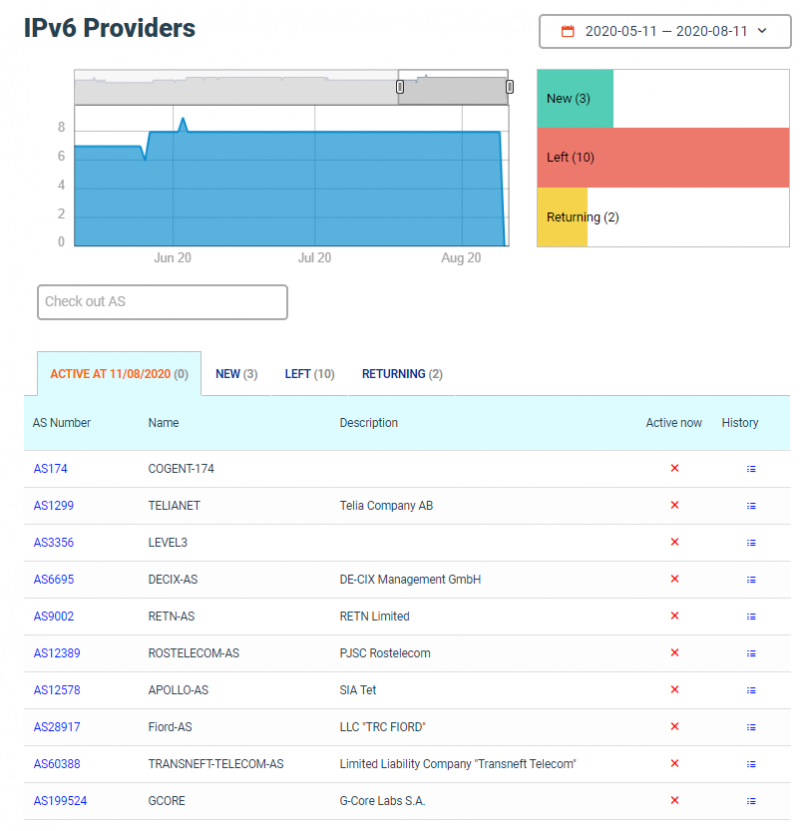
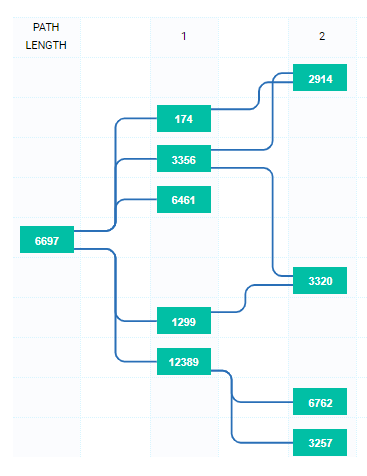
AS6697 IPv6 upstreams
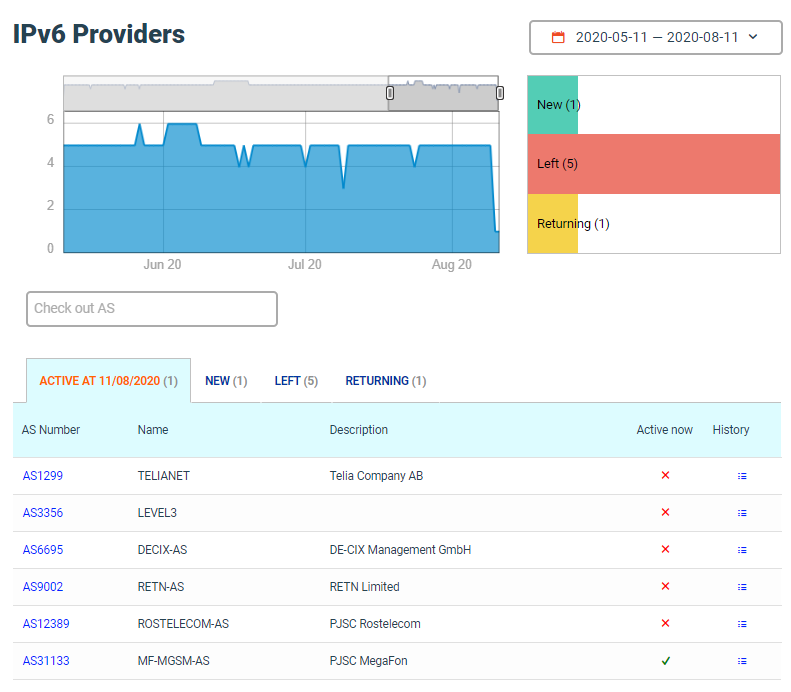
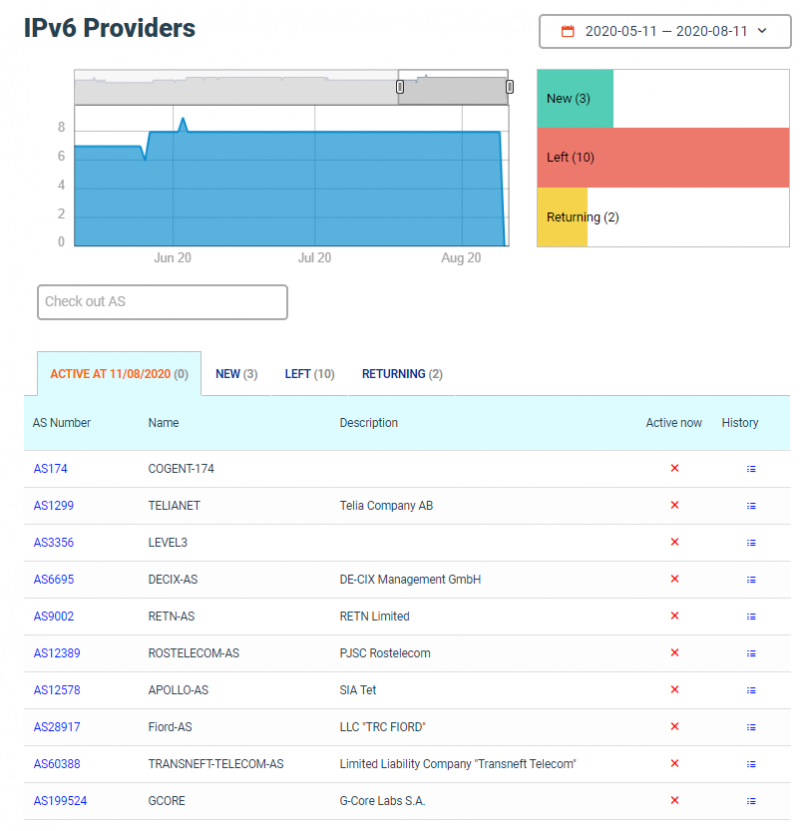
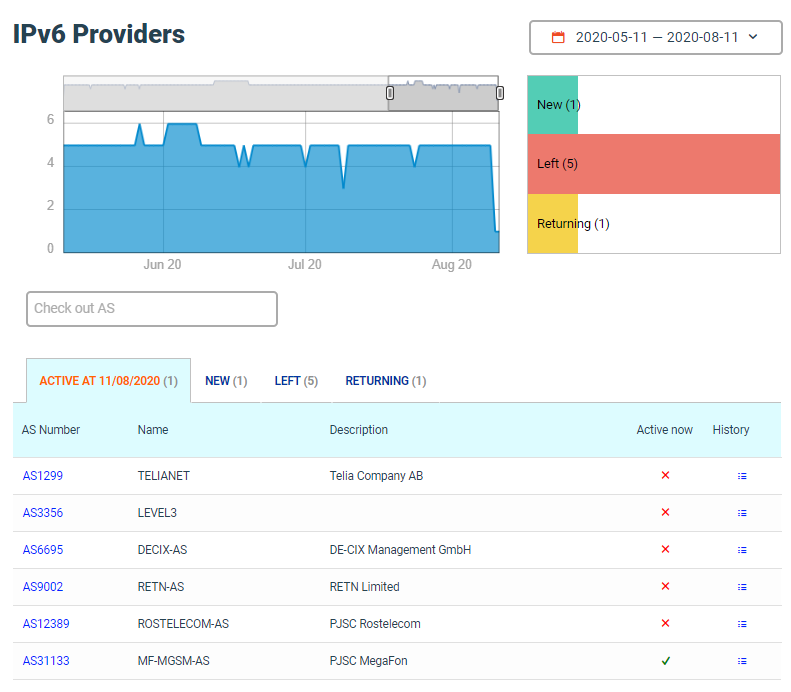
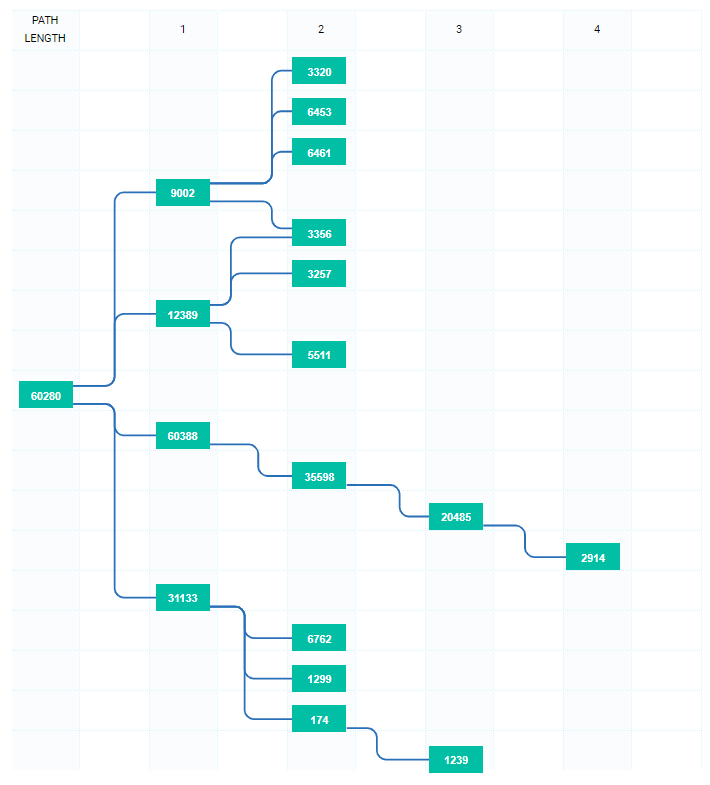
 AS60280 IPv6 providers…
AS60280 IPv6 providers…

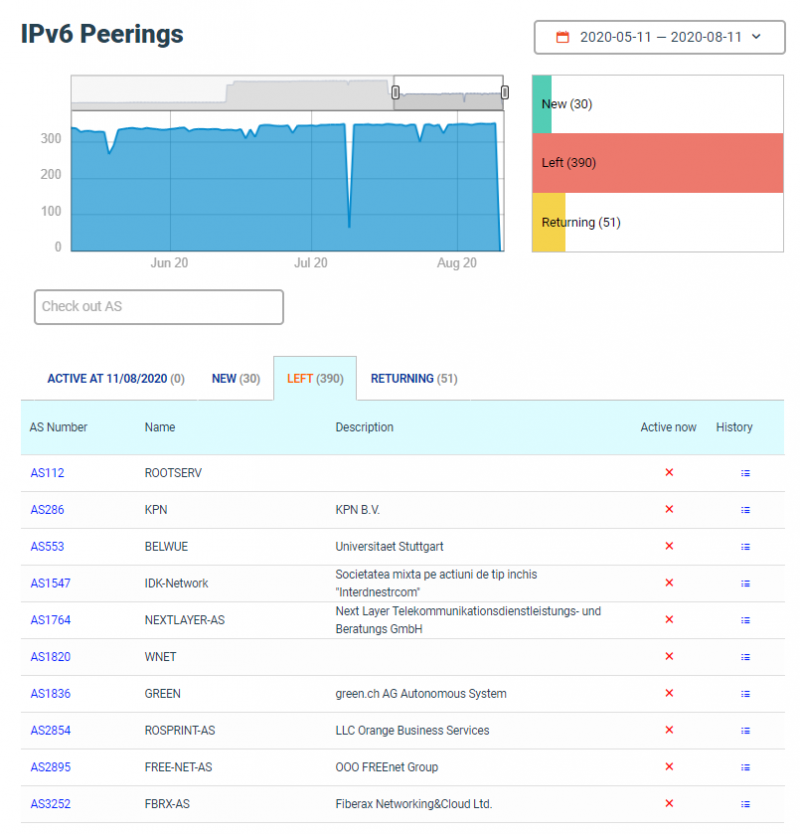
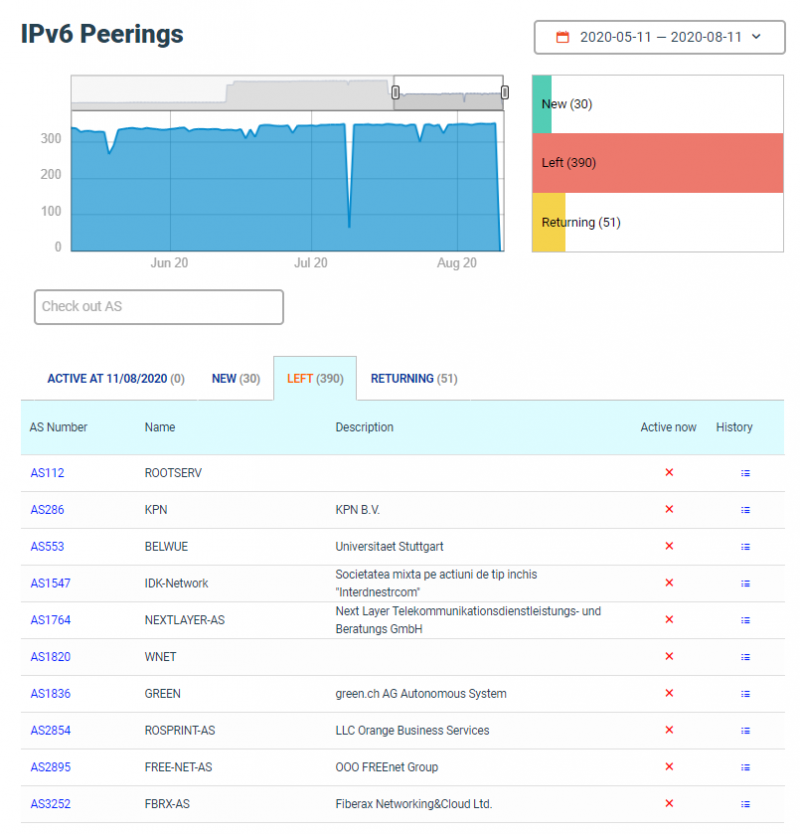
… И одноранговые узлы IPv6 (это почти то же самое с одноранговыми узлами IPv6 Belpak, которые упали с 73 9 августа до 0 10 августа и 2 сегодня, 11 августа).

Как видите, эти две автономные системы по какой-то причине почти полностью отключили свои возможности подключения к IPv6 и до сих пор не восстанавливали их. Мы могли только предполагать, по какой конкретной причине это было сделано, но исключение почти всего IPv6 из обслуживания — это то, что можно было сделать только «изнутри» — мы никогда не видели такого массового и одновременного «внешнего» отключения IPv6.
Однако с IPv4 все гораздо сложнее.
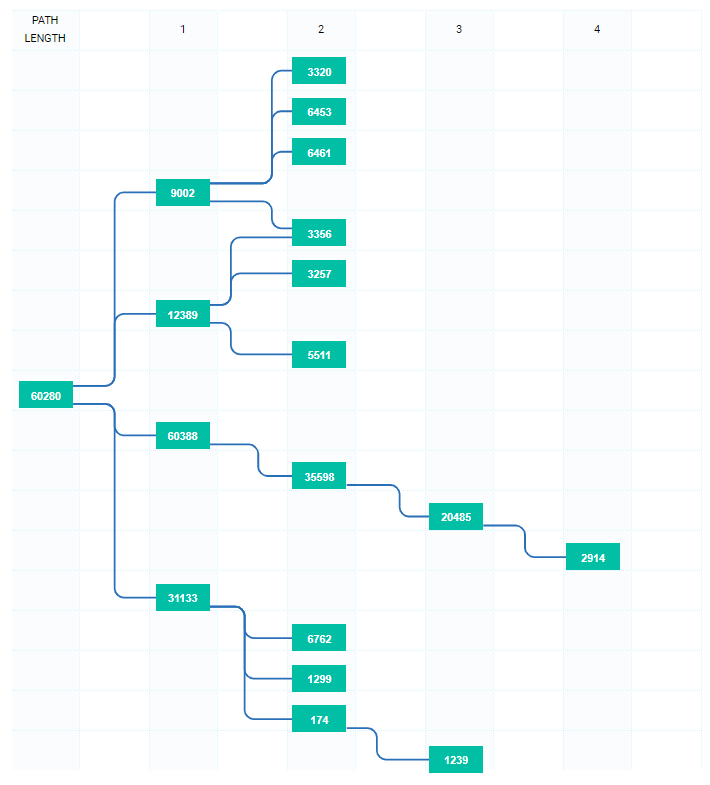
На первый взгляд, со стороны практически ничего не изменилось. Эти две критически важные автономные системы Беларуси по-прежнему подключены к своим глобальным апстримам даже после падения префикса на 20% 10 августа:
График подключения AS6697 BGP
 График соединений AS60280 BGP
График соединений AS60280 BGP

Таким образом, причина массовой недоступности ресурсов, размещенных внутри сегмента BY, и, наоборот, неспособности пользователей внутри Беларуси получить доступ к глобальным интернет-ресурсам, вероятно, находится где-то в другом месте.
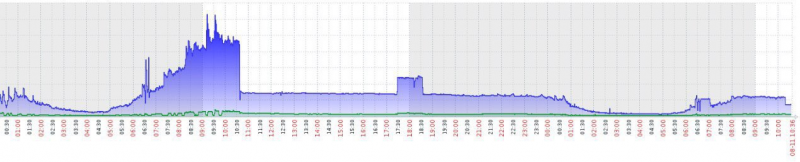
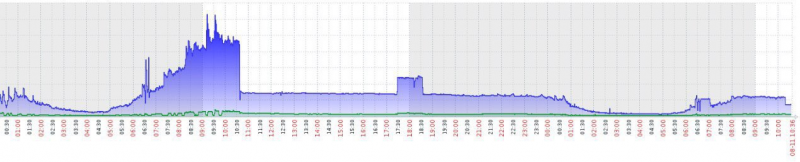
К сожалению, у нас нет инсайдерской точки зрения, чтобы проанализировать, как поток трафика изменился в плоскости TCP / UDP, поэтому наш единственный вариант — посмотреть на информацию, все еще поступающую изнутри страны. Один из маркеров, на который мы хотим сослаться, — это поток исходящего трафика одного из крупнейших интернет-СМИ страны — tut.by; который сегодня опубликовал график, показывающий, как пропускная способность их каналов была сформирована вышестоящим провайдером, которым является Белпак — AS6697:

Если это так для каждого клиента AS6697, то у нас почти не возникает вопросов о том, почему подключение к сегменту BY и от него имеет такую форму — потому что оно было сформировано таким образом, согласно приведенному выше графику, начиная с 10:30., UTC + 3, 10 августа.
Какова конкретная причина такого шага — мы не знаем. Даже без системы DPI такая искусственная перегрузка почти наверняка повлияет на поток трафика. А в текущей ситуации в Беларуси, где все больше и больше людей полагаются на Интернет для связи, с растущим объемом входящего и внепланового трафика, сокращение или ограничение пропускной способности почти наверняка приведет к отключению больших частей BY-сети., увеличивая побочный ущерб до состояния отказа в обслуживании.
Мы могли только надеяться, что AS6697 и AS60280 восстановят свое соединение как можно скорее, преодолев существующие ограничения инфраструктуры. Мы увидим через месяц после выхода отчета National Reliability Research за 2020 год, как эти события изменили положение сегмента BY за эти годы. Поскольку Интернет давно стал важной частью человеческой жизни, мы чувствуем себя обязанными напомнить всем, что каждое действие имеет как краткосрочные, так и долгосрочные последствия.