Конференция Selectel Networking Academy

24-го октября в нашем конференц-зале состоялась мультибрендовая конференция по сетевым технологиям — Selectel Networking Academy. Предлагаем познакомиться с тем, как проходила конференция и какие темы стали предметом обсуждения в кулуарах.
На мероприятии выступили с докладами представители крупнейших производителей сетевого оборудования — Extreme Networks, Juniper Networks, Huawei и Arista Networks.
Конференция началась с приветственного слова Кирилла Малеванова, технического директора Selectel
Selectel — это центр компетенций по различным сферам IT: по серверной части, по софтверной части, по облакам. Но одна из самых незабываемых частей дата-центра — это в общем то та сеть, которая лежит во главе всех этих услуг… Сегодня мы собрались поговорить о сети и собрали здесь уважаемых вендоров различного сетевого оборудования…
После завершения докладов участникам было предложено организовать панельную дискуссию на одну насущную тему: жизненный цикл программного и аппаратного обеспечения.
Extreme Networks
Первыми представили свой доклад Extreme Networks. За последние 5 лет компания Extreme Networks активно развивается за счет приобретения и поглощения различных компаний, ведущих сетевой бизнес. Основной целью поглощения является не столько приобретение бизнеса, сколько развитие и интеграция передовых сетевых технологий в собственные продукты. Последними знаковыми приобретениями стала покупка беспроводного бизнеса у Zebra, сетевого бизнеса у Avaya и Brocade.

Темой доклада представителя компании Extreme Networks, Павла Денисова, стали пограничные маршрутизаторы, так называемые Border Routers. Это устройства, соединяющие магистральные и периферийные сети и характеризующиеся следующими параметрами:
- высокой производительностью;
- большим объемом буферной памяти;
- повышенной безопасностью;
- дополнительными сервисами для сбора информации.
- Флагманская модель Extreme Networks SLX 9640 с 24-мя 10 GbE-портами и 12-ю 100/40 GbE-портами. Устройство поддерживает до 5,7 млн. маршрутов IPv4 с фирменной технологией компрессии Optiscale.
- «Младший брат» Extreme Networks SLX 9540 c 48-ю 10 GbE-портами и 6-ю 100/40 GbE портами. Количество маршрутов в нем ниже (1,5 млн.), но и этого количество вполне достаточно для роли пограничного маршрутизатора.
Инженеры Extreme Networks пошли еще дальше и дали возможность поднять свою отдельную гостевую виртуальную машину с выделенным к ней 10 GbE-интерфейсом. Это позволяет не только легко анализировать трафик, но и автоматизировать многие процессы, интегрировав тем самым сетевое оборудование в экосистему компании.
Развитие сетевой инфраструктуры Selectel
Мы тоже не остались в стороне, и рассказали о развитии нашей инфраструктуры. Раньше сеть дата-центров Selectel представляла из себя два крупных домена маршрутизации — в Москве и в Санкт-Петербурге. Каждый домен обслуживался отдельным маршрутизатором. В случае возникновения каких-либо проблем это могло затронуть регион целиком. По мере роста и возникновения большого количества критичных сервисов мы задумались над тем, что необходимо переосмыслить подход к построению сети.
За несколько лет, которые мы работаем над сетью, мы решаем комплекс задач, одной из которых являются выделенные серверы (интернет и локальная сеть). Сеть выделенных серверов наиболее простая и построена по классической архитектуре: корневые маршрутизаторы — коммутаторы уровня агрегации — коммутаторы доступа. Но есть и важная особенность — серверы одного клиента могут легко находиться в разных стойках. В итоге получаем большое количество VLAN, «растянутых» на множество стоек.
Еще одной задача — обеспечение работы сети для виртуальных серверов в облаке. Мы используем топологию Spine Leaf, чтобы обеспечить минимальное время прохождения пакетов от одного сервера до другого. Активное использование концепции IP-storage накладывает свои особенности, в частности наличие большого количества высокоскоростных линков. При этом сеть должна адекватно воспринимать ситуацию, когда часть этих линков перестает функционировать.
Ну и, пожалуй, самая важная задача — это сеть между дата-центрами (Data Center Interconnect). Здесь мы используем отдельную сеть со своими правилами и резервированием. Использование такого множества сетей обусловлено запросами наших заказчиков, которым необходимо не только получать доступ ко всем сервисам, но и соединять их между собой. Например, чтобы облачные серверы одного заказчика имели доступ к сети выделенных серверов, да еще и физически расположенных в разных дата-центрах.

На текущий момент у нас следующие приоритетные направления развития сети:
- уменьшение домена отказа;
- резервирование компонентов;
- масштабирование.
Другие вендоры рассматривают стек с точки зрения Fabric, то есть по идее коммутаторы достаточно независимы для обновления софта отдельно друг от друга. Это хорошо работает только тогда, когда происходят обновления на минорные версии. Перерыва сервиса не происходит, несмотря на необходимость перезагрузки оборудования для завершения обновления. Но как только требуется переход на мажорную версию софта начинаются сложности. Никто не гарантирует, что в процессе обновления стек будет бесперебойно функционировать.
Решением этой проблемы становится создание так называемых Update Groups, чтобы обновлять коммутаторы «порциями». Но проблема в том, что, обновив такую группу коммутаторов мы не получим над ними управления, пока не будут обновлены оставшиеся группы. Заработает ли это корректно или нет после обновления — вопрос остается открытым. Собрать же полноценный тестовый стенд, например, из 16-ти коммутаторов, стоимостью более $10k за каждый, достаточно проблематично.
Juniper Networks
Затем слово взяли Juniper Networks. С 1998-го года компания Juniper Networks выпускает инновационные решения для сервис-провайдеров, однако за последние 10 лет больше внимания стало уделяться сегменту корпоративных заказчиков и центров обработки данных. Помимо разработки устройств и микросхем приоритетом компании является развитие собственной операционной системы JunOS, которая стала единой для всего спектра выпускаемого оборудования.
Прежде всего внимание уделяется единообразию функционала и управления различными устройствами. В плане управления используется один набор кода, чтобы при добавлении какого-либо функционала он появлялся сразу на всех платформах — от аппаратных устройств, до виртуальных решений.
Для автоматизации рутинных операций JunOS поддерживает широкий спектр инструментов — от языков программирования до различных API. Концепция Junos Continuity позволяет внедрять новые модули в устройства без необходимости перехода на мажорные версии программного обеспечения.
Олег Прокофьев, системный инженер Juniper Network, рассказал о семействе маршрутизаторов серии MX, а также разработках в сфере создания собственных чипсетов под названием Juniper Trio, которые активно применяются в архитектуре аппаратных решений. На 2018 год эти чипы способны обрабатывать трафик более 0,5 Tbit/s на одной микросхеме. В 2020 году планируется выпустить новую версию, способную делать это втрое быстрее, достигнув показателя в 1,5 Tbit/s на одной микросхеме.
Технология Inband Telemetry
Доклад Александра Беспалова, системного инженера компании Arista, был посвящен новой технологии Inband Telemetry / Inband Flow Analyser (INT / IFA), разрабатываемой IETF при участии Arista. На данный момент технология пока находится в стадии черновика (на текущий момент существует уже вторая версия).
Смысл технологии в том, что каждое транзитное устройство добавляет в транзитные пакеты свои собственные заголовки с достаточно большим объемом метаданных, включающих в себя:
- идентификатор устройства;
- входящий порт;
- исходящий порт;
- исходящая очередь;
- утилизация исходящего порта;
- временная метка приема пакета;
- временная метка передачи пакета.
При использовании топологии Spine Leaf — узлы Spine будут выполнять роль транзитных, а узлы Leaf будут инициаторами и терминаторами соответственно. Есть еще вариант, при котором Spine и Leaf будут играть роль транзитных, а оконечные серверы смогут как инициировать процесс сбора метаданных, так и принимать их для последующей обработки.
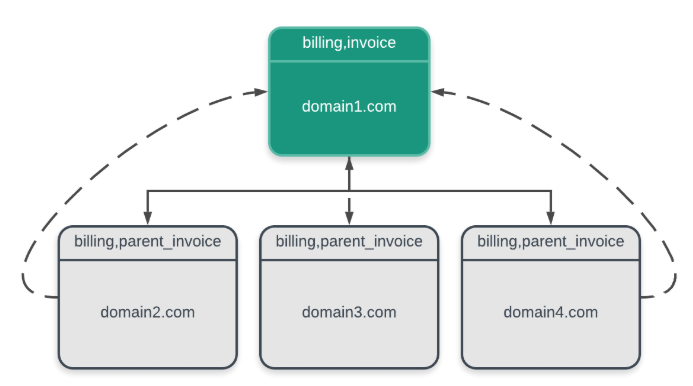
Процесс добавления заголовков очень прост: на стороне инициатора единожды добавляется IFA / INT заголовок, который в дальнейшем не меняется при прохождении пакета по сети. После этого заголовка будут дописываться собранные метаданные при прохождении каждого транзитного узла в рамках домена. Конечный узел экспортирует собранные данные на сервер аналитики и полностью удаляет из пакета IFA / INT заголовок и все метаданные. Это позволяет с высочайшей точностью понимать как именно пакеты проходят по сети и выявлять проблемы задолго до того, как они повлияют на работоспособность сетевой инфраструктуры.
Huawei
Выступление Александр Дорофеева, менеджера по работе с ключевыми клиентами Huawei, было очень насыщено новыми продуктами и решениями для скоростной передачи данных. Постоянный рост трафика между серверами (так называемый East-West трафик) начал вызывать необходимость перехода на более скоростные стандарты. В частности, Selectel уже начал работать с оборудованием, поддерживающим 100 GbE-линки.
Отдельного внимания заслуживает развитие полупроводниковых технологий компании Huawei, которая активно разрабатывает собственные сетевые процессоры для коммутаторов, постепенно отказываясь от продуктов сторонних производителей, таких как Broadcom.

В ходе мероприятия Huawei представил гостям один из своих последних продуктов — маршрутизатор высокой плотности F1A-14H24Q с пропускной способностью 2 Tbit/s, работающий на чипах Huawei Solar 5.0. Половина портов маршрутизатора поддерживает трансиверы до 1/10/25 GbE, а вторая половина 10/40/100 GbE.
Вместо заключения
После окончания сессии докладов гости перешли к дискуссии с представителями вендоров. Прежде всего прозвучал очень важный для многих вопрос относительно того сколько будут поддерживаться продукты. Не секрет, что само оборудование продолжает исправно функционировать в течение долгого времени даже после завершения периода EOL (End-of-life).
С точки зрения заказчика любые найденные баги и уязвимости могут нанести сети серьезный ущерб, а если вендор не будет поддерживать программную часть старых устройств, то использовать их станет попросту небезопасно. Так что следует четко понимать — на что рассчитывать после наступления EOLA (End-of-life announcement).
Если же взглянуть с позиции вендора, то эта же ситуация представляется с другой стороны — оборудование может исправно работать, но морально устареть, вследствие чего заказчику так или иначе придется его обновлять, поэтому сроки EOL кажутся вполне логичными и правильными.
Помимо этого, гостей интересовало, какие именно системы виртуализации используются в устройствах; некоторые высказывали свое мнение относительно качества программного обеспечения сетевых устройств.

Дискуссия получилась достаточно полезной и информативной. Представители вендоров смогли получить обратную связь, а гости получили более четкую информацию относительно использования сетевого оборудования и технологий.
Мы благодарим всех участников и гостей мероприятия и будем рады видеть вас снова!