
Уважаемые клиенты!
Рады анонсировать новую услугу — автоматические бэкапы VDS.
Начиная от 69р/месяц, Вы можете подключить полное автоматическое резервное копирование всего вашего VDS сервера и более не беспокоиться о вероятной утере важных данных.
Подключив эту услугу по символической цене, Вы сможете спать спокойно, ведь при необходимости можно будет откатиться к бэкапу всего в один клик из панели управления.
На текущий момент услуга доступна к автоматическому подключению для тарифов MSK-PROMO при заказе или в разделе «Конфигурация» для уже активных серверов. Для остальных тарифов подключение возможно через службу поддержки.

Хотя до 27-го еще есть время, для всех кому не терпится получить скидку уже сегодня — наша акция. Получите
-20% на услуги:
—
виртуального хостинга;
—
безлимитного хостинга;
—
виртуальных VPS / VDS серверов.
За остальными деталями переходите в
наш блог.
Что же будет во время Черной Пятницы?
27-ноября мы устроим настоящую Черную пятницу. Уже 6-й год подряд мы предложим самые большие скидки. Конечно же, скидки будут действовать 24 часа, только 27.11.20.
Поэтому следите за новостями и не пропустите!

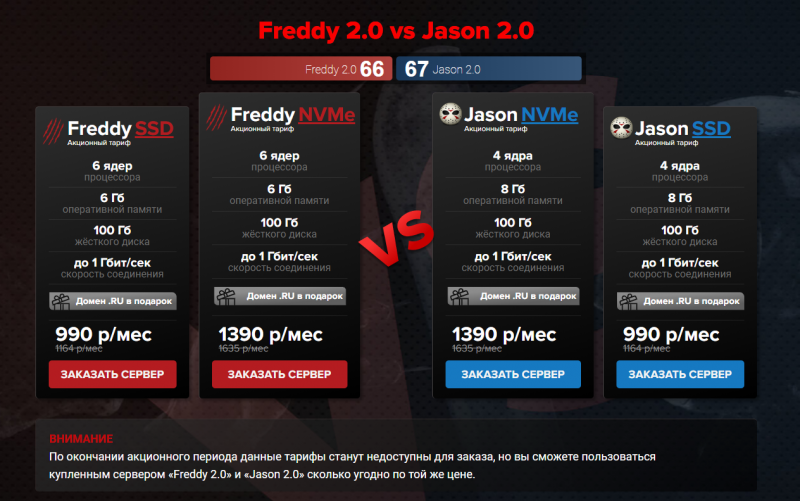
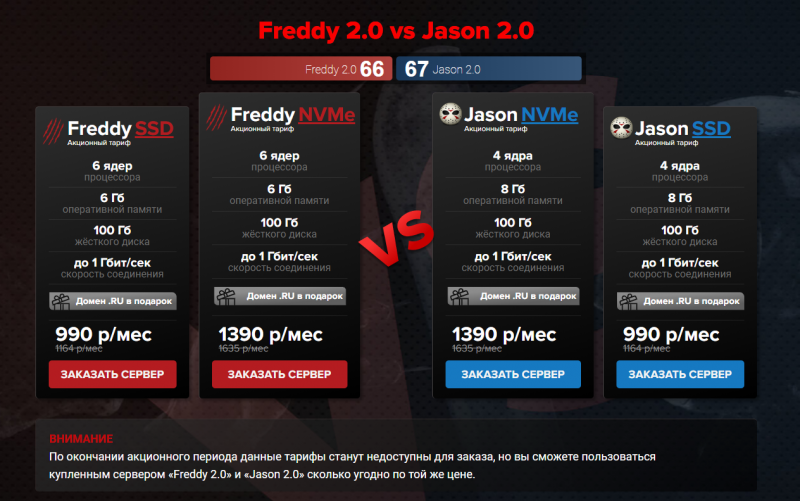
знали цитату из «Кошмара на улице Вязов»? Она принадлежит культовому злодею — Фредди Крюгеру. Его тут, кстати, тоже кошмарят… Уже неделю бьётся с Джейсоном на сайте FirstVDS и пока что проигрывает.
Давайте поможем Фредди победить, ведь до конца осталось совсем немного. 27 ноября акция закончится, злодеи разойдутся по своим кошмарам, а эксклюзивные тарифы исчезнут с сайта. Заказать VDS Freddy 2.0 или VDS Jason 2.0 будет нельзя, так же как и принять участие в розыгрыше от FirstVDS.
Раз-два-три-четыре-пять — время Фредди поддержать!
firstvds.ru/friday13


С изменениями в нашей онлайн-жизни компании стали свидетелями стремительного роста угроз кибербезопасности. Многие изо всех сил пытаются реагировать на новые угрозы по мере того, как они адаптируются к развивающемуся контексту. В OVHcloud безопасность данных является нашим главным приоритетом, поэтому мы соответствующим образом улучшили нашу игру в области безопасности. Вот некоторые из способов, которыми мы усовершенствовали наши меры безопасности и помогли нашим клиентам на рынке.


Только в день Чёрной пятницы (27.11.2020)…
Вы долго ждали, а мы ещё дольше готовились и, наконец-то, сделали ЭТО… Мега-скидки 90% на все VDS-сервера!
Подробности акции совсем скоро. Следите за нашими новостями.
zomro.com
Согласно опубликованному заявлению, французский стартап Earthcube, специализирующийся на анализе геопространственных данных с помощью искусственного интеллекта (ИИ), привлек 20 миллионов евро из трех фондов, в том числе одного из министерства вооруженных сил, для продолжения своего роста. Четверг. В этом случае Eartcube меняет свое название на Preligens. Сбор средств проводился с инвестиционными компаниями Ace Management и 360 Capital, а также с Definvest, фондом Министерства вооруженных сил, занимающимся стратегическими оборонными компаниями, говорится в пресс-релизе министерства. Согласно Les Echos, Октав Клаба, основатель французского единорога OVH, также войдет в столицу через свой финансовый инструмент Jezby Ventures.
Основанная в 2016 году компания Earthcube рассчитывает на этот сбор средств, чтобы «сохранить свое технологическое лидерство в области искусственного интеллекта, применяемого в сфере обороны и разведки». Компания из 80 человек, базирующаяся в Париже и учрежденная в Вашингтоне и Лондоне, также хочет «продолжить и активизировать свое международное развитие». «Применение этого национального самородка имеет важное значение для области обороны», — комментирует министр Флоренс Парли, цитируемая в пресс-релизе. «Они приносят нам реальную операционную выгоду от использования нашей геопространственной информации: без Preligens мы не смогли бы видеть определенные вещи».
В сентябре Минобороны объявило о создании инвестиционного фонда «Дефиннов» совместно с BpiFrance. С выделением 200 миллионов евро он будет направлен на развитие двойных технологий (гражданских и военных) и трансверсальных технологий через долевое финансирование инновационных компаний. Этот фонд добавлен к Definvest, наделенному 100 миллионами евро.
По словам Les Echos, фонд ЦРУ In-Q-tel, стоящий за Palantir, несколько месяцев назад пытался проникнуть в столицу. На вопрос газеты, генеральный директор Арно Герэн уточняет, что компания умножила оборот в 16 раз вдвое « с переходом к точке равновесия». Согласно ежедневной газете, Earthcube должна стремиться привлечь более крупные суммы в течение двух лет и осуществить выкуп бизнеса для своих технологий или их создания за рубежом.

Гибкая всемирная платформа Vultr упрощает развертывание инфраструктуры с помощью передовой облачной платформы. Благодаря широкому спектру решений автоматизации, доступных через наш API и инструменты с открытым исходным кодом, Vultr позволяет создавать множество уникальных идей. Одним из этих новаторов является Cycle.io, комплексное решение для быстрого и простого развертывания контейнерных приложений на серверах в любом из 17 мест по всему миру.
О Cycle.io
Cycle стремится упростить облачную оркестровку для разработчиков, от контейнеров и инфраструктуры до DNS и многого другого. Демистифицируя развертывание контейнеров и устраняя сложность, связанную с другими оркестраторами, Cycle позволяет разработчикам тратить больше времени на создание и меньше на управление. Благодаря автоматическим обновлениям платформы, стандартизированным развертываниям, мощному API и автоматизации устранения узких мест — платформа Cycle отлично подходит для тех, кто уже привык к простоте инфраструктуры Vultr.
Наша учетная запись Vultr в Cycle занимает всего несколько минут и открывает возможность развертывать новые экземпляры Vultr по всему миру, из портала Cycle или программно через их API.
Если вы в настоящее время используете или рассматриваете возможность развертывания приложений в контейнерах, обязательно ознакомьтесь с Cycle!
Обратите внимание, что начиная с 23 ноября 2020 года Internet Domain Services BS Corp, в соответствии с пунктом 1 статьи 174.2 Налогового кодекса РФ, вносит изменения в порядок расчетов с организациями и физическими лицами на территории России.
Internet Domain Services BS Corp начнет рассчитывать российский НДС в размере 20% от стоимости оказанных услуг (в соответствии с требованием налогового кодекса). НДС в размере 20% будет взиматься в дополнение к стандартной цене товаров и услуг. Данное правило будет применяться ко всем клиентам с российским платежным адресом.
Если у вас есть какие-либо вопросы или проблемы, не стесняйтесь обращаться к нам.
С уважением, Internet.bs
Спринтхост исполняется 74 года!*
* Да, да! По-кошачьим меркам 15 человеческих лет — это 74 кошачьих года. Именно столько лет не покладая лап команда Спринтхост трудится для создания лучшего хостинга.
Мы решили стать к вам еще ближе и подготовили веселый квиз с призами:
- 2 тарифа Премиум-1 на год;
- 10 тарифов Восток-1 на год;
- 15 плюшевых квадрокотов;
- 30 доменов в зоне .RU или.РФ на год.
Принять участие в розыгрыше можно в нашем официальном сообществе ВКонтакте:
vk.com/sprinthost
25 ноября мы разыграем подарки среди всех участников квиза, а шанс выиграть тариф Премиум-1 на год получат те, кто сделал пост с результатами теста у себя на странице.
Спасибо, что вы с нами — это наш самый большой подарок!

В этом году HostBill отмечает свое 11-летие! В качестве благодарственного подарка нашим клиентам мы подготовили два юбилейных предложения. Чтобы проверить, что мы подготовили для вас, войдите на портал лицензирования HostBill по адресу
clients.hostbillapp.com и раскройте свою сделку!

Предложение действительно для клиентов HostBill. Если у вас нет активной лицензии HostBill, предложение не действует.