Как мы ускорили работу консоли в два раза
Спойлер: задачу помогли решить неочевидная метрика пользовательского ожидания и интерактивный график

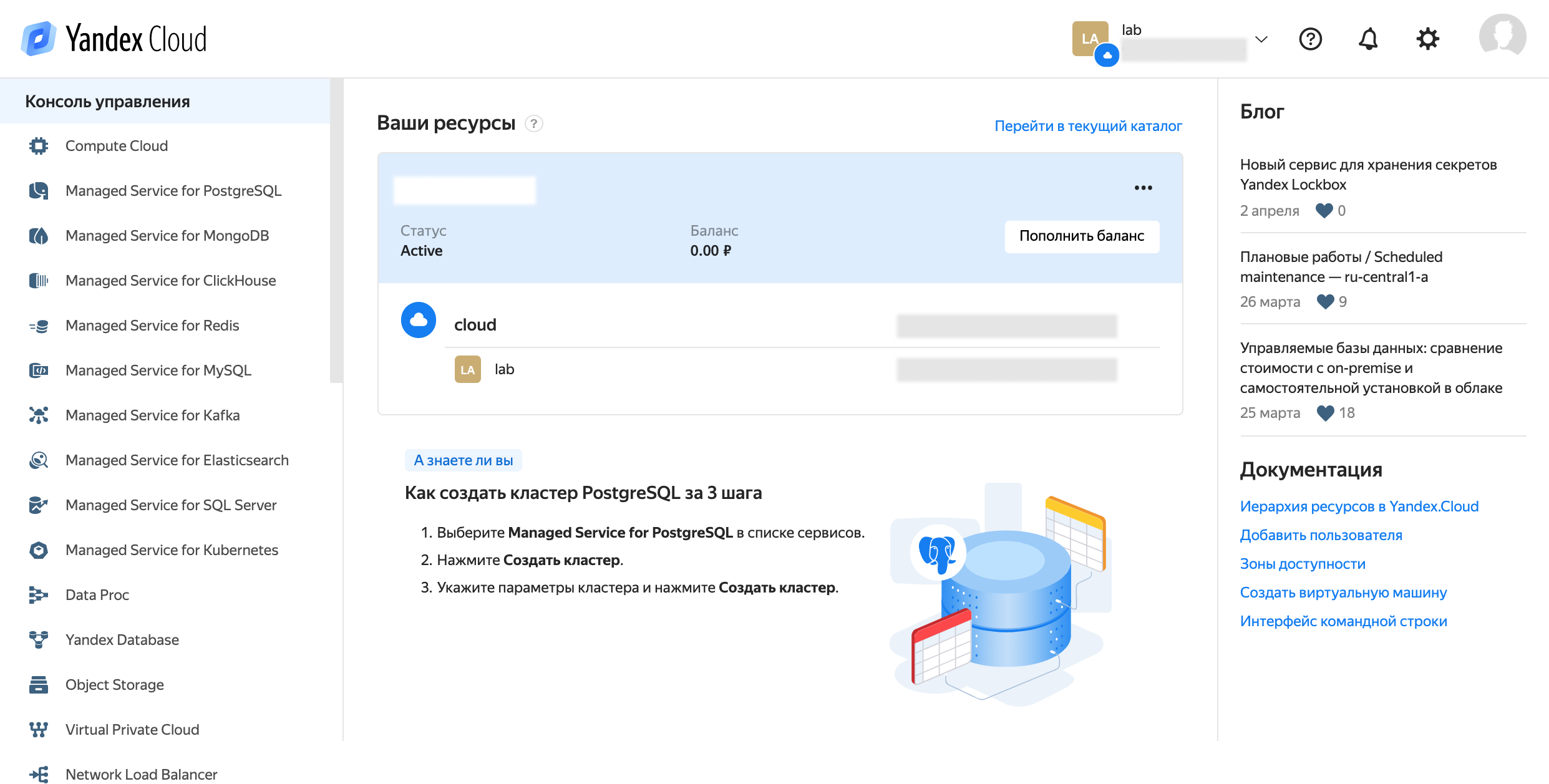
Комфортное взаимодействие с облаком напрямую зависит от скорости работы облачных сервисов. Один из ключевых сервисов Yandex.Cloud — консоль, через которую пользователи решают задачи.
Скорость работы консоли влияет не только на наши бизнес-процессы, но и на бизнес-процессы заказчиков. Количество сервисов также важно для бизнеса. Поэтому Yandex.Cloud растет супербыстро: в 2020 году появились восемь новых сервисов. В какой-то момент платформа развивалась так интенсивно, что каждый месяц мы выпускали по сервису.
Скорость развития отразилась на скорости работы консоли. Она замедлилась, и мы стали получать негативный фидбек от пользователей. Надо было принимать меры. Начали с аналитики: собрали данные, запланировали задачи на улучшение. Это принесло результаты: за несколько месяцев консоль стала работать в два раза быстрее. Рассказываем в деталях, как мы этого достигли.
Свежий взгляд на аналитику
Для начала мы придумали построить график скорости всех страниц консоли. Задача усложнялась тем, что в консоли больше сотни страниц. У каждой страницы свои критерии загрузки, поэтому иногда приходилось делать разметку вручную.

Нам было важно знать, где пользователи проводят больше всего времени и какие страницы надо ускорить первыми. Эти данные взяли за основу и стали строить систему визуальной аналитики.
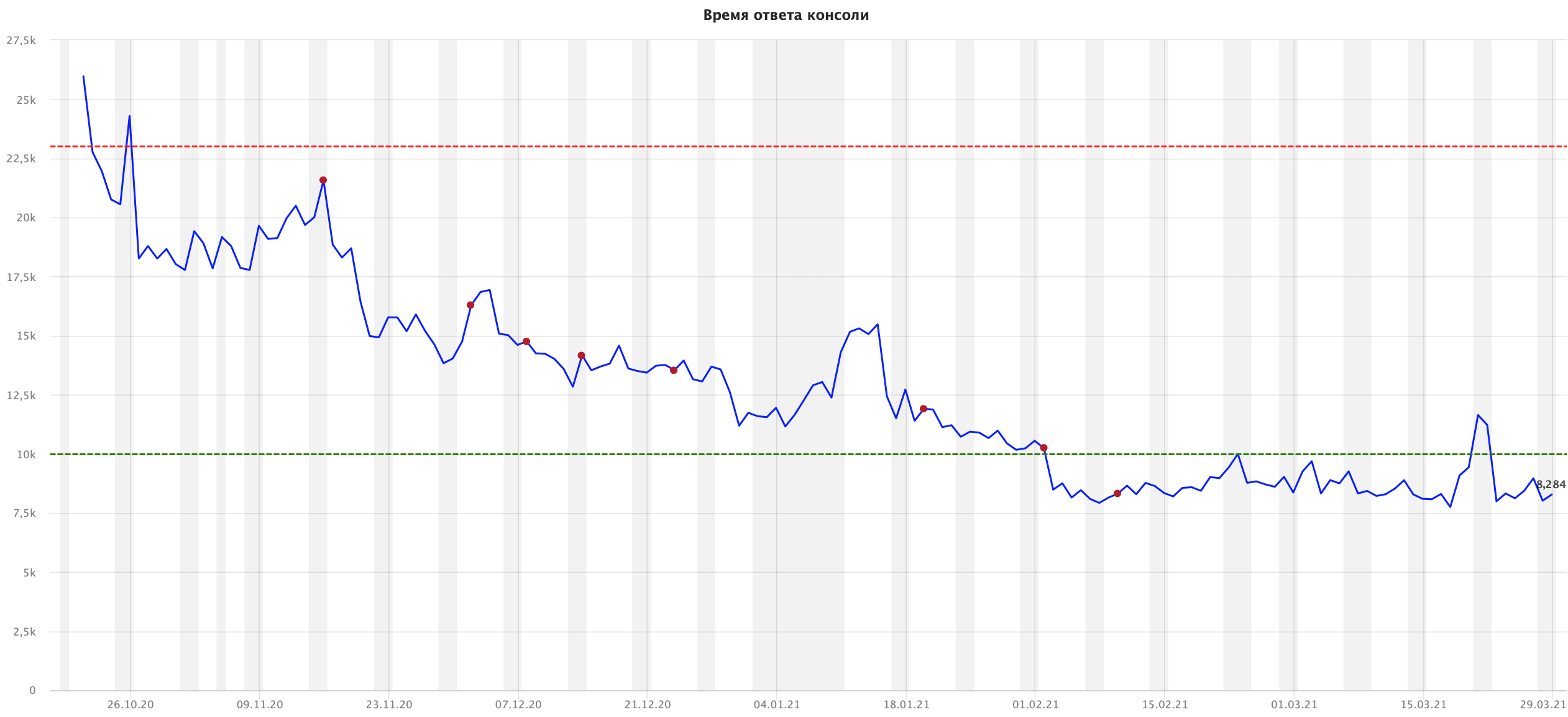
Хотелось всегда держать перед глазами удобный график скорости работы консоли, видеть всю консольную аналитику и максимально быстро определять источник торможения.
В основу графика легли две метрики:
Разработчик Евгений Сорокин: «Сперва ввод метрики пользовательского ожидания был неочевидным. Казалось, что нужно концентрироваться на самых частотных запросах. Но практика показывала, что дело не в них: вызовов в Object Storage могло быть до 1к в секунду, но при этом сервис работал супербыстро».
Благодаря данным и метрикам мы локализовали проблемы в бэкенде и на фронтенде, сформировали список доработок на каждой стороне и отдали его ответственным командам.
Параллельный фикс
Что влияет на скорость работы консоли? Она складывается из множества параметров: размера статики, рендеринга компонентов. Наиболее чувствительна для пользователя скорость работы API.
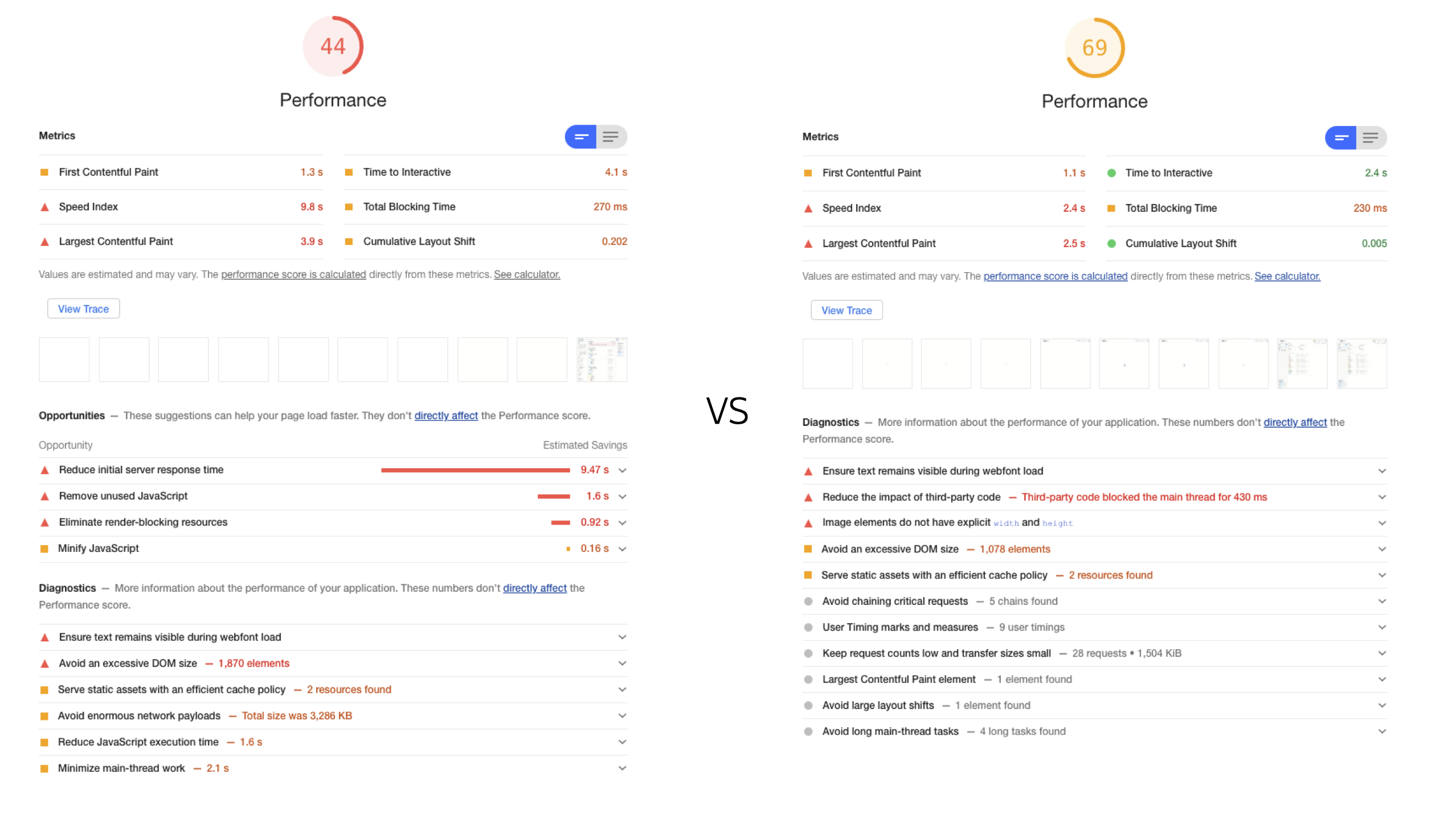
Мы учли эти факторы, и в наших руках появился инструмент диагностики, который позволил быстро выявлять источник торможения. Проблемы скорости работы консоли стали устранять параллельно с клиентской и серверной сторон.
Что сделали на фронтенде
Что сделали на бэкенде
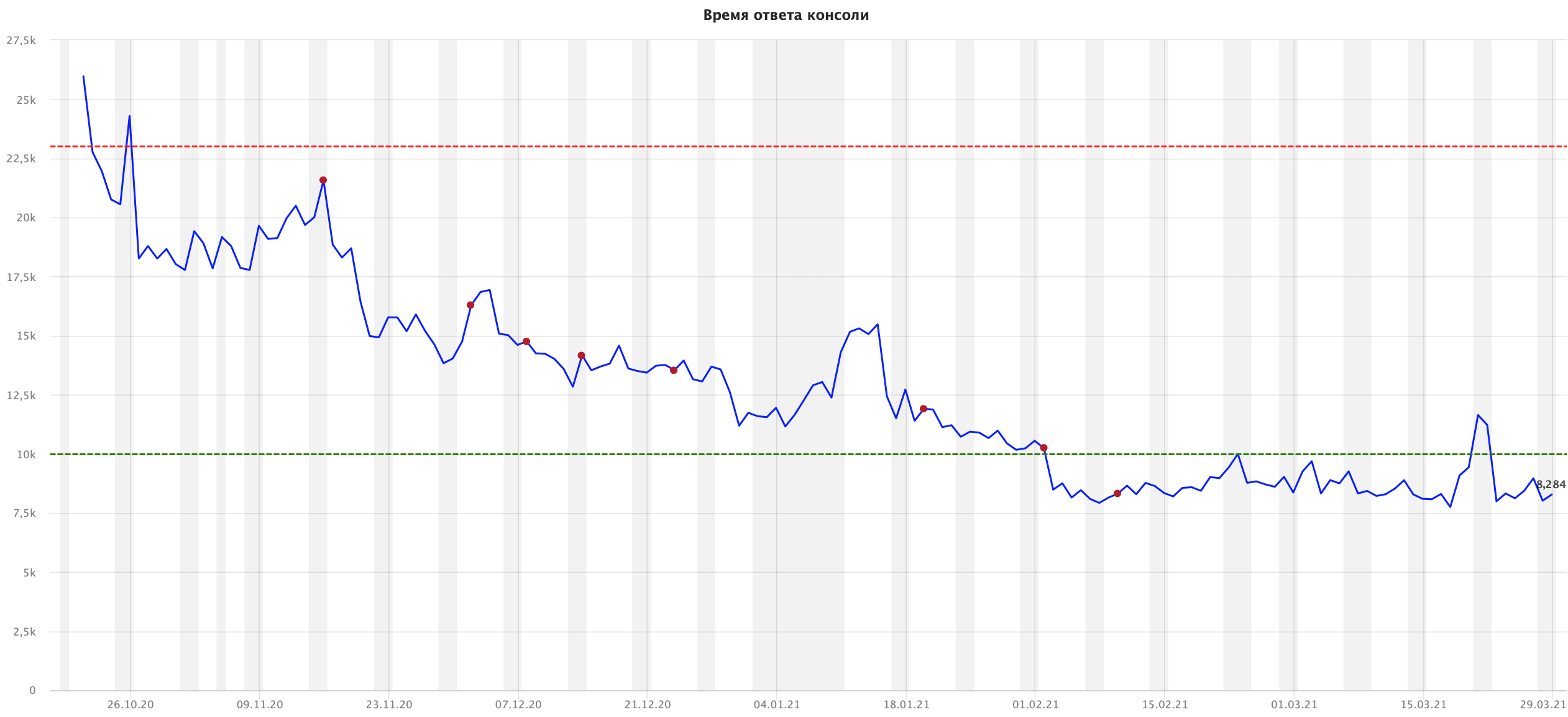
Как устроен график: расследует и показывает
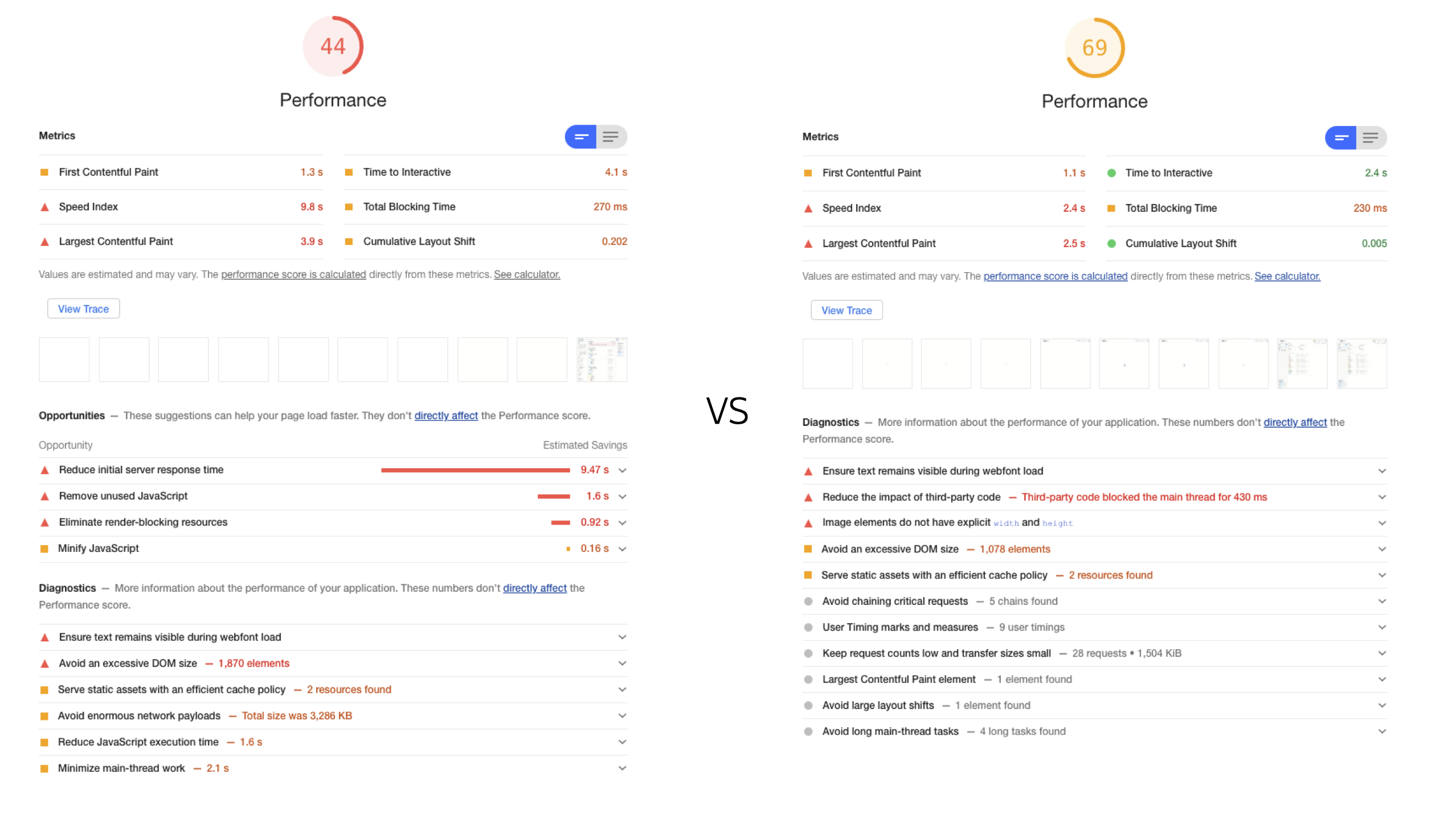
Данные графика коррелируют с синтетическими тестами, сделанными до и после оптимизации.

Самая крутая фича графика, кроме измерения скорости работы консоли — отслеживание источника торможения. Мы следим за деградацией сервиса в реальном времени и быстрее выявляем и устраняем проблемы.
График скорости работы консоли видят все, это улучшает скорость и качество взаимодействия между командами разработки облачного сервиса. Панель графика интерактивна и позволяет проваливаться в низкоуровневые метрики. Можно посмотреть динамику скорости конкретных страниц.
Если мы заметили замедление работы страницы или сервиса, то можем проанализировать, какие методы API на это повлияли.
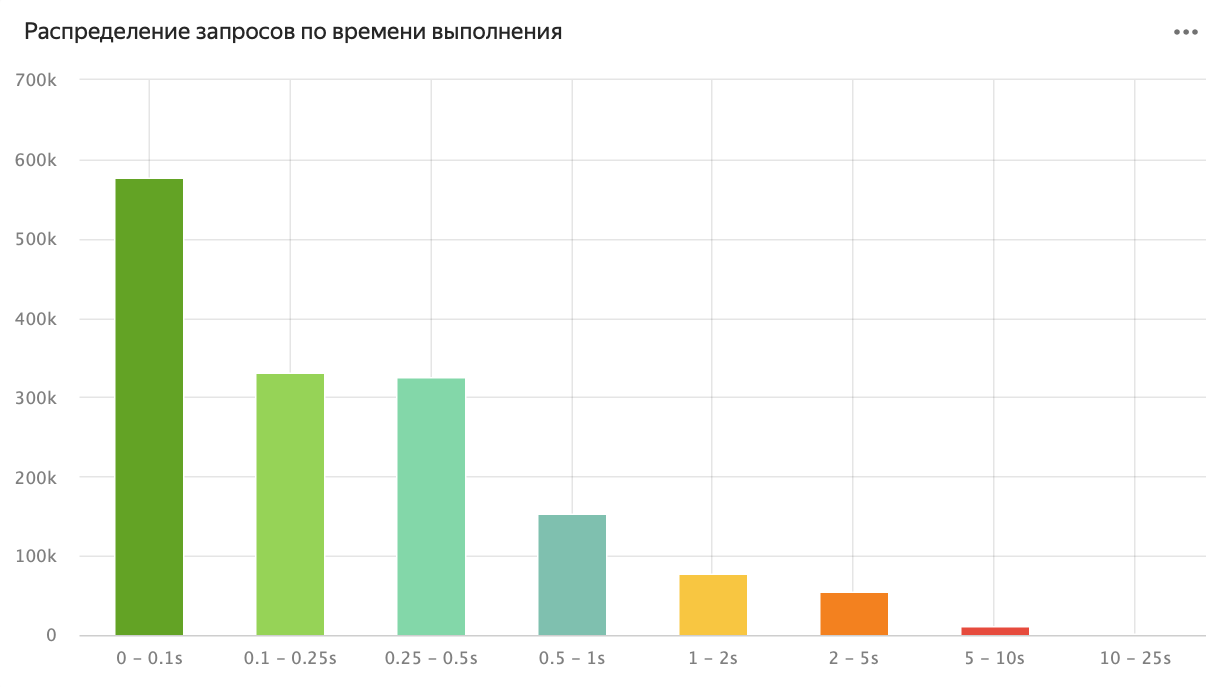
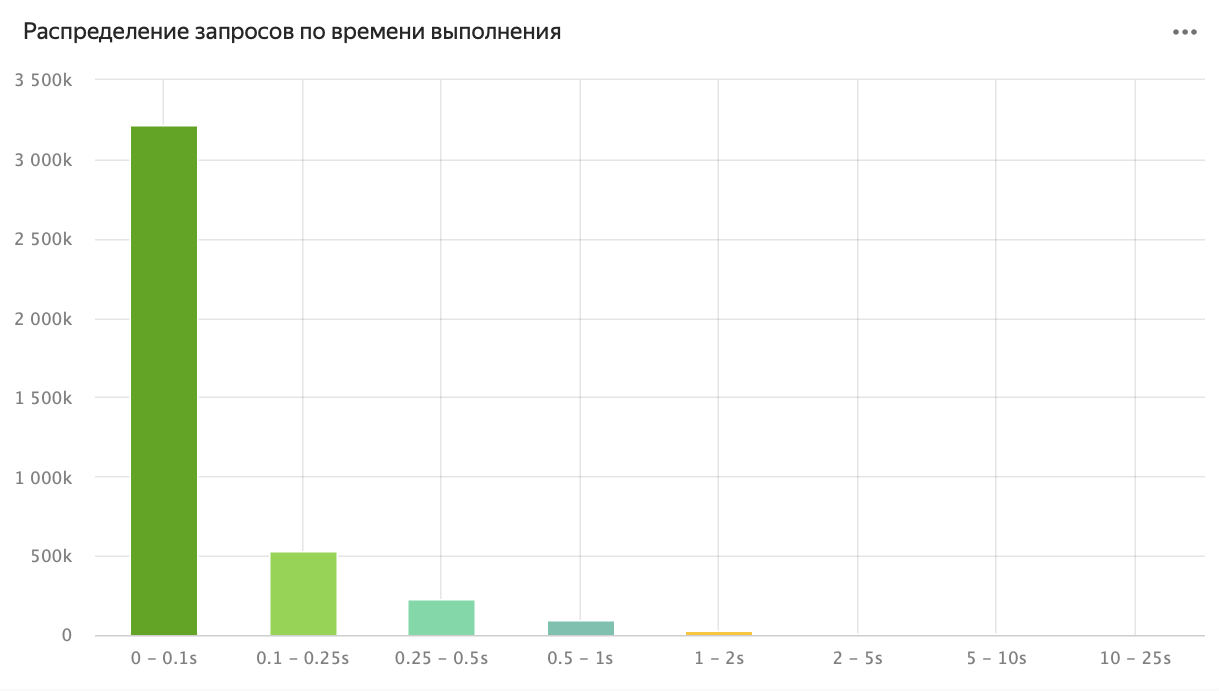
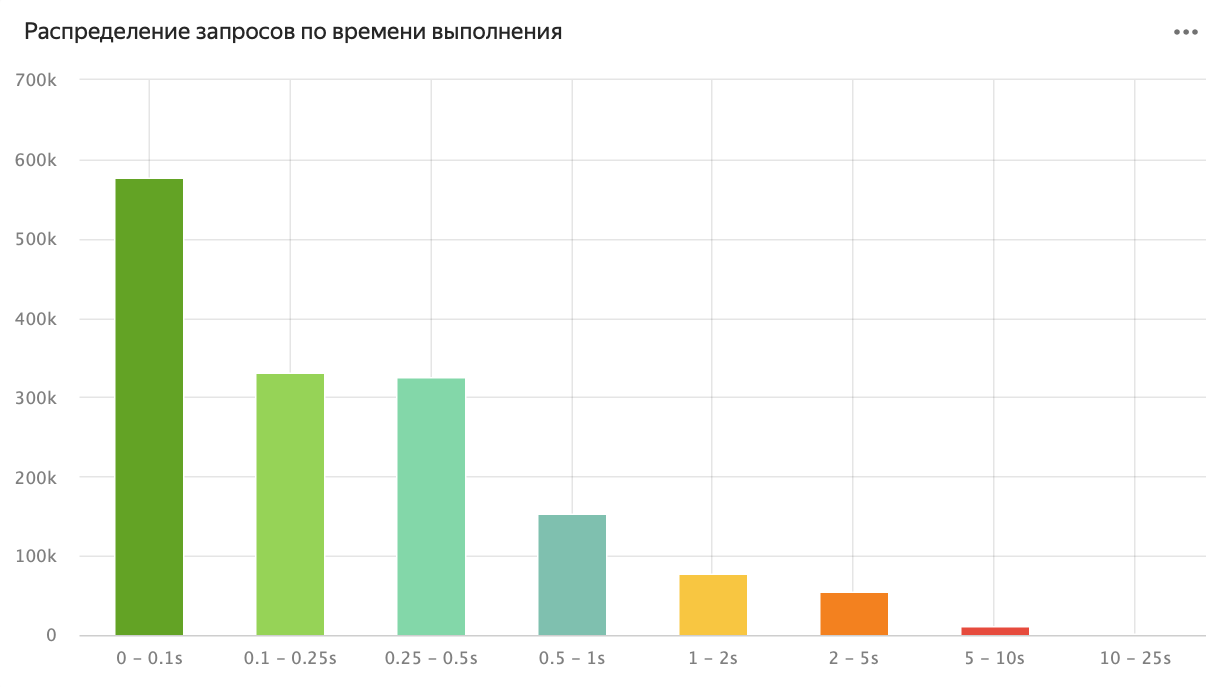
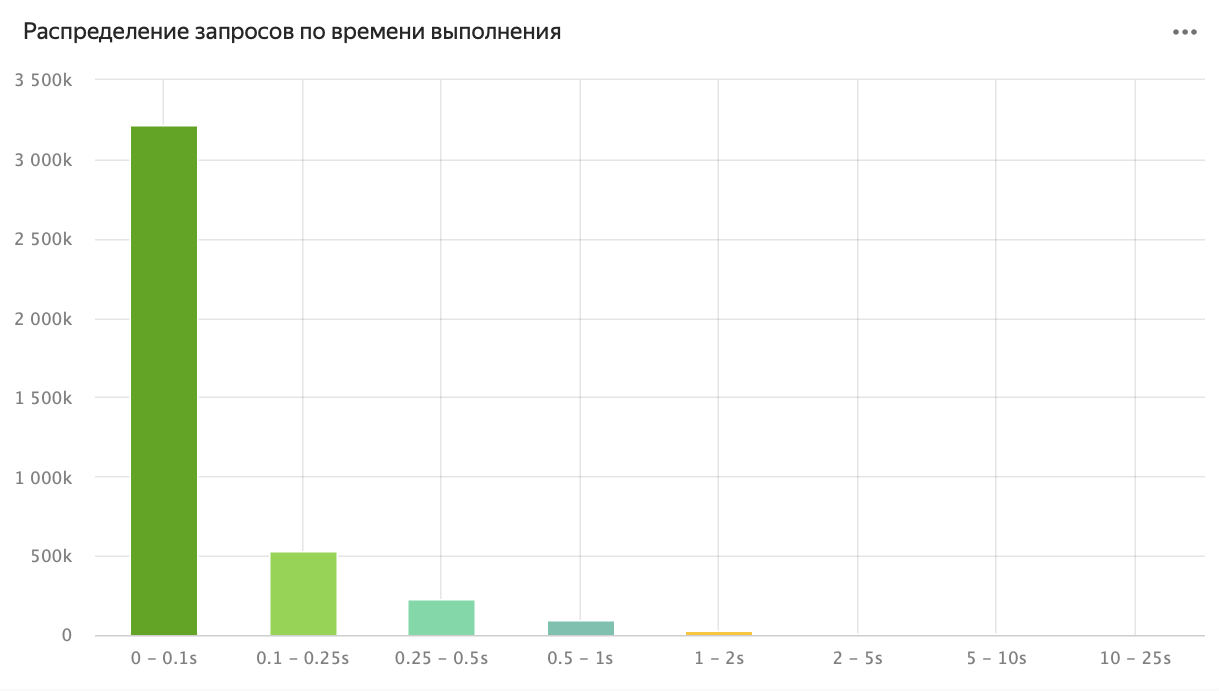
Распределение скорости запросов в API по времени:

стало

Роль пользователей
График строится на основе пользовательских метрик, которые мы собираем. Он отражает реальную скорость работы сервиса у конечных потребителей.
Мы открыты для обратной связи. Пишите нам не только о проблемах: предлагайте, как улучшить, ускорить и сделать еще удобнее интерфейс, с которым вы работаете.
Сообщить об ошибке в работе консоли → console.cloud.yandex.ru/support/create-ticket
Предложить идею → cloud.yandex.ru/features

Комфортное взаимодействие с облаком напрямую зависит от скорости работы облачных сервисов. Один из ключевых сервисов Yandex.Cloud — консоль, через которую пользователи решают задачи.
Скорость работы консоли влияет не только на наши бизнес-процессы, но и на бизнес-процессы заказчиков. Количество сервисов также важно для бизнеса. Поэтому Yandex.Cloud растет супербыстро: в 2020 году появились восемь новых сервисов. В какой-то момент платформа развивалась так интенсивно, что каждый месяц мы выпускали по сервису.
Скорость развития отразилась на скорости работы консоли. Она замедлилась, и мы стали получать негативный фидбек от пользователей. Надо было принимать меры. Начали с аналитики: собрали данные, запланировали задачи на улучшение. Это принесло результаты: за несколько месяцев консоль стала работать в два раза быстрее. Рассказываем в деталях, как мы этого достигли.
Свежий взгляд на аналитику
Для начала мы придумали построить график скорости всех страниц консоли. Задача усложнялась тем, что в консоли больше сотни страниц. У каждой страницы свои критерии загрузки, поэтому иногда приходилось делать разметку вручную.

Нам было важно знать, где пользователи проводят больше всего времени и какие страницы надо ускорить первыми. Эти данные взяли за основу и стали строить систему визуальной аналитики.
Хотелось всегда держать перед глазами удобный график скорости работы консоли, видеть всю консольную аналитику и максимально быстро определять источник торможения.
В основу графика легли две метрики:
- Время первого открытия консоли — Time To Interactive (TTI). В этом режиме, который условно назвали холодным, мы учитываем полную загрузку консоли со стилями и скриптами.
- Время перехода между страницами. В этом режиме учета — горячем — статика уже загружена. Учитывается только время ответа API и рендеринг.
Разработчик Евгений Сорокин: «Сперва ввод метрики пользовательского ожидания был неочевидным. Казалось, что нужно концентрироваться на самых частотных запросах. Но практика показывала, что дело не в них: вызовов в Object Storage могло быть до 1к в секунду, но при этом сервис работал супербыстро».
Благодаря данным и метрикам мы локализовали проблемы в бэкенде и на фронтенде, сформировали список доработок на каждой стороне и отдали его ответственным командам.
Параллельный фикс
Что влияет на скорость работы консоли? Она складывается из множества параметров: размера статики, рендеринга компонентов. Наиболее чувствительна для пользователя скорость работы API.
Мы учли эти факторы, и в наших руках появился инструмент диагностики, который позволил быстро выявлять источник торможения. Проблемы скорости работы консоли стали устранять параллельно с клиентской и серверной сторон.
Что сделали на фронтенде
- Сократили объемы поставляемой в браузер статики. Оптимизировали размер статики для первой загрузки и стали загружать пользователю только то, что ему нужно в данный момент.
- Избавились от большей части запросов, блокирующих интерфейс. То, без чего нельзя обойтись, стали загружать параллельно, где это возможно.
Что сделали на бэкенде
- Оптимизировали логику запросов для открытия консоли.
- Ускорили критичные для открытия консоли методы API.
- Вынесли часть запросов с сервера на клиент, чтобы не блокировать первое открытие консоли.
Как устроен график: расследует и показывает
Данные графика коррелируют с синтетическими тестами, сделанными до и после оптимизации.

Самая крутая фича графика, кроме измерения скорости работы консоли — отслеживание источника торможения. Мы следим за деградацией сервиса в реальном времени и быстрее выявляем и устраняем проблемы.
График скорости работы консоли видят все, это улучшает скорость и качество взаимодействия между командами разработки облачного сервиса. Панель графика интерактивна и позволяет проваливаться в низкоуровневые метрики. Можно посмотреть динамику скорости конкретных страниц.
Если мы заметили замедление работы страницы или сервиса, то можем проанализировать, какие методы API на это повлияли.
Распределение скорости запросов в API по времени:

стало

Роль пользователей
График строится на основе пользовательских метрик, которые мы собираем. Он отражает реальную скорость работы сервиса у конечных потребителей.
Мы открыты для обратной связи. Пишите нам не только о проблемах: предлагайте, как улучшить, ускорить и сделать еще удобнее интерфейс, с которым вы работаете.
Сообщить об ошибке в работе консоли → console.cloud.yandex.ru/support/create-ticket
Предложить идею → cloud.yandex.ru/features
0 комментариев
Вставка изображения
Оставить комментарий