Революция «плиточек», или как в Спринтхост менялся дизайн Панели управления
Около полугода назад в Спринтхост обновился дизайн Панели управления — он стал «плиточным». В статье рассказываем, как наши дизайнеры к этому пришли и как отреагировали клиенты.

Панель управления до «плиточек»
Панель управления (ПУ) — это самая важная часть хостинга, где ведётся работа с сайтами, доменами, базами данных и другими услугами. Дизайн Панели должен быть удобным, отзывчивым и приятным глазу, ведь 90% времени проводится именно там.
Изначально в Спринтхост использовалась панель DirectAdmin, это было очень давно, но, когда от неё отказались, логика старой ПУ ещё сохранялась вплоть до «плиточного» дизайна. Наш UX/UI-дизайнер в шутку называл её интерфейс «разработанным программистами для программистов» — сейчас такую логику и структуру сложно назвать удобной. Новичкам было сложно разобраться во всех хитросплетениях разделов, путь до нужного действия занимал длительное время, которое можно было сократить. ПУ до революции «плиточек» была удобной, но мы решили сделать её ещё удобнее.
Практически везде идёт тенденция к минимализму, более краткой и понятной структуре, так называемому, инклюзивному дизайну. Любой хороший и качественный сайт должен включать в себя комфортную контрастность и размер текста, гармоничные сочетания цвета и форм, избавляться от визуальных шумов — он вообще должен быть простым и удобным. Консорциум Всемирной паутины (W3C) сформулировал принципы, по которым создаётся инклюзивный и доступный дизайн. Если их придерживаться, то пользователю точно будет удобно и приятно находиться на сайте или в приложении.
Проанализировав действия клиентов в Панели и следуя принципам W3C, наши дизайнеры пришли к решению обновить интерфейс ПУ.
Путь самурая к новому дизайну
Если на цвет можно подбирать фломастеры по вкусу, то некоторые технические свойства интерфейса не связаны с визуальными предпочтениями. Хотя цвет тоже несёт особое значение, но об этом позже. Важно понять путь, по которому шли дизайнеры и почему дизайн оказался «плиточным».
Главной целью оказалось более удобное взаимодействие с хостингом. Нужно было создать такой интерфейс, чтобы в нем мог разобраться даже маленький ребёнок, найти нужные разделы, разместить сайт, зарегистрировать домен, написать в поддержку.
Мы стали изучать, куда чаще всего пытаются зайти пользователи, что ищут, где они теряются. На основе этих данных стали разрабатываться макеты будущих разделов.
Важно отметить, что у нас не было задачи полностью «перелопатить» дизайн и сразу его выкатить со словами «смотрите, я сделяль». Такой подход вызвал бы бурю негодования среди клиентов, поэтому мы решили вводить новый интерфейс постепенно. Сначала изменили пару разделов, не затрагивая старого меню с навигацией, посмотрели, как в них перемещаются пользователи. Взаимодействие улучшилось, и мы решили действовать дальше по этой схеме — маленькими шажочками. То обновим настройки профиля, то перенесём раздел техподдержки, даже просто перекрасим кнопки — всё делаем плавно без крупных изменений.
В процесс переработки ПУ были активно включены пользователи. Конечно, мы не спрашивали в лоб: «как вам наша Панель?». Клиенты сами писали об ошибках и недоработках ПУ, которые мы старались быстро исправить. Каждое утро UX/UI-дизайнер начинает с чашечки кофе, прочитывания чатов по ключевым фразам («дизайн», «где у вас…?», «куда добавлять…?», «как найти…?»), анализа действий пользователей в Панели и подсчёта статистики. Стоит отметить, что замечания клиентов в основном касались элементов старой версии, а не новой.
Статистика также говорила, что новый дизайн помогает добиться цели — клиентам стало проще ориентироваться в Панели. Пользователи, заходя в ПУ, не тратили лишнее время на прыжки по разделам или на поиск нужной услуги — всё размещено перед их глазами.
Основные нововведения Панели
На сегодняшний день Панель управления ещё не полностью обновлена, но сделано многое.
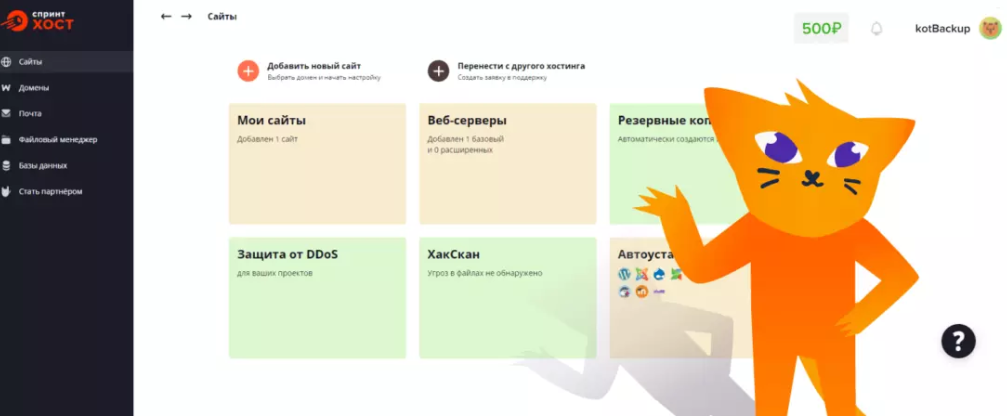
Переработан и разделен интерфейс ПУ:

Всё, что касается работы с сайтами (загрузка файлов, регистрация доменов, почта, базы данных), находится в левой части Панели;

Всё, что связано с техподдержкой (тикеты, чаты, База знаний), перемещено в нижний правый угол под кнопку с вопросом.

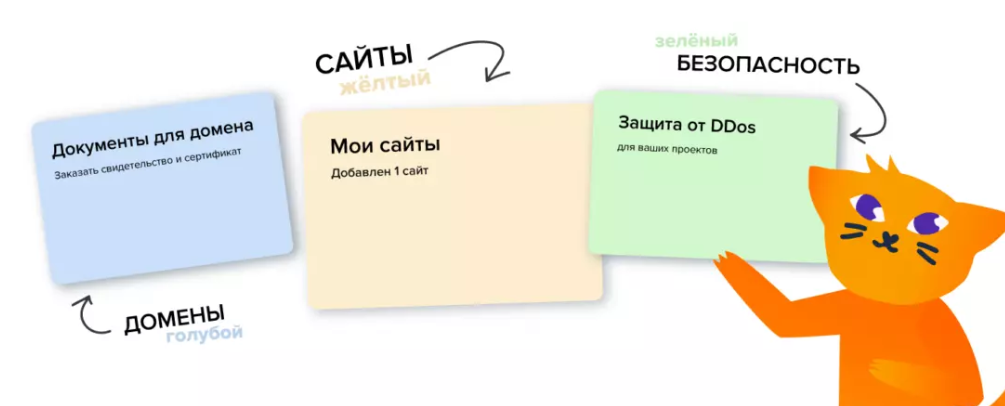
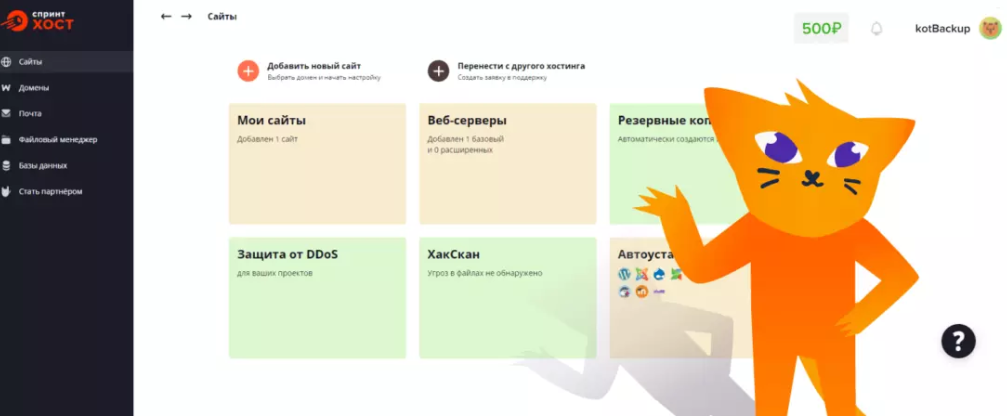
Была затронута цветовая гамма. Изначально было использовано слишком много оттенков — такой визуальный шум нужно было убрать. Сейчас каждый цвет «плиточки» несёт в себе конкретное значение: светло-жёлтые блоки относятся к сайтам и работе с ними, зелёные — к безопасности, голубые — к доменам, бирюзовые — к почте. Также есть особые «плиточки», которые выделяются своими акциями и предложениями. Цвет визуально помогает клиентам ориентироваться.

Новую Панель управления подогнали под мобильные версии (старой было неудобно пользоваться с телефона). «Плиточки» отлично смотрятся на экранах смартфонов. ПУ на телефоне выглядит как приложение, да ещё и работает не хуже, чем в ПК-версии.

Есть ли дизайн после «плиточек»?
Реакция на новый дизайн не заставила себя долго ждать. Любые изменения бывает сложно принять (вспомним стену Дурова), поэтому некоторые клиенты писали, чтобы мы вернули старый интерфейс и навигацию. Парочка пользователей даже создала петицию на change.org с этим требованием — её подписало 7 человек. По версии дизайнера, 5 из 7 подписавших — это его друзья. В любом случае мы просили расписать подробнее, что конкретно не нравится в новой версии, а затем поправляли наиболее «слабые» места Панели в следующих обновлениях.

Сейчас активно ведётся доработка и оптимизация разделов, нужно довести до ума все старые элементы и подогнать их под общий дизайн. Планируется привести Панель к виду dashboard, где при первом взгляде на «плиточки» становится понятно, что конкретно в них находится и куда нужно заходить.
Дизайнеры и разработчики стремятся создать «бесшовный» интерфейс, чтобы пользователь не замечал загрузок контента, совершал минимальное количество действий и перемещений между разделами.
Также хотим сделать Панель управления доступной и удобной для людей с ограниченными возможностями. Когда добьемся этого, тогда можно будет говорить об интерфейсе «приближенному к идеалу». Почему не назовем «идеальным»? Потому что всегда нужно двигаться и работать над услугами, в идеальном состоянии и делать ничего не захочется!
Цель обновлений остаётся той же — максимальноупростить для пользователей Панель управления, сделать её удобной и интуитивно понятной. Помним про инклюзивный дизайн! И не забываем о визуальной части, чтобы ПУ не выглядела безжизненной пустыней.

Панель управления до «плиточек»
Панель управления (ПУ) — это самая важная часть хостинга, где ведётся работа с сайтами, доменами, базами данных и другими услугами. Дизайн Панели должен быть удобным, отзывчивым и приятным глазу, ведь 90% времени проводится именно там.
Изначально в Спринтхост использовалась панель DirectAdmin, это было очень давно, но, когда от неё отказались, логика старой ПУ ещё сохранялась вплоть до «плиточного» дизайна. Наш UX/UI-дизайнер в шутку называл её интерфейс «разработанным программистами для программистов» — сейчас такую логику и структуру сложно назвать удобной. Новичкам было сложно разобраться во всех хитросплетениях разделов, путь до нужного действия занимал длительное время, которое можно было сократить. ПУ до революции «плиточек» была удобной, но мы решили сделать её ещё удобнее.
Практически везде идёт тенденция к минимализму, более краткой и понятной структуре, так называемому, инклюзивному дизайну. Любой хороший и качественный сайт должен включать в себя комфортную контрастность и размер текста, гармоничные сочетания цвета и форм, избавляться от визуальных шумов — он вообще должен быть простым и удобным. Консорциум Всемирной паутины (W3C) сформулировал принципы, по которым создаётся инклюзивный и доступный дизайн. Если их придерживаться, то пользователю точно будет удобно и приятно находиться на сайте или в приложении.
Проанализировав действия клиентов в Панели и следуя принципам W3C, наши дизайнеры пришли к решению обновить интерфейс ПУ.
Путь самурая к новому дизайну
Если на цвет можно подбирать фломастеры по вкусу, то некоторые технические свойства интерфейса не связаны с визуальными предпочтениями. Хотя цвет тоже несёт особое значение, но об этом позже. Важно понять путь, по которому шли дизайнеры и почему дизайн оказался «плиточным».
Главной целью оказалось более удобное взаимодействие с хостингом. Нужно было создать такой интерфейс, чтобы в нем мог разобраться даже маленький ребёнок, найти нужные разделы, разместить сайт, зарегистрировать домен, написать в поддержку.
Мы стали изучать, куда чаще всего пытаются зайти пользователи, что ищут, где они теряются. На основе этих данных стали разрабатываться макеты будущих разделов.
Важно отметить, что у нас не было задачи полностью «перелопатить» дизайн и сразу его выкатить со словами «смотрите, я сделяль». Такой подход вызвал бы бурю негодования среди клиентов, поэтому мы решили вводить новый интерфейс постепенно. Сначала изменили пару разделов, не затрагивая старого меню с навигацией, посмотрели, как в них перемещаются пользователи. Взаимодействие улучшилось, и мы решили действовать дальше по этой схеме — маленькими шажочками. То обновим настройки профиля, то перенесём раздел техподдержки, даже просто перекрасим кнопки — всё делаем плавно без крупных изменений.
В процесс переработки ПУ были активно включены пользователи. Конечно, мы не спрашивали в лоб: «как вам наша Панель?». Клиенты сами писали об ошибках и недоработках ПУ, которые мы старались быстро исправить. Каждое утро UX/UI-дизайнер начинает с чашечки кофе, прочитывания чатов по ключевым фразам («дизайн», «где у вас…?», «куда добавлять…?», «как найти…?»), анализа действий пользователей в Панели и подсчёта статистики. Стоит отметить, что замечания клиентов в основном касались элементов старой версии, а не новой.
К вопросу об ошибках. UX/UI-дизайнер поведал один забавный факап. В основном дизайне был выбран и интегрирован шрифт, в котором отсутствовал знак рубля (₽). Проблема небольшая, поэтому её быстро исправили. Однако когда разработчики видят этот символ, то вспоминают дизайнера :)
Статистика также говорила, что новый дизайн помогает добиться цели — клиентам стало проще ориентироваться в Панели. Пользователи, заходя в ПУ, не тратили лишнее время на прыжки по разделам или на поиск нужной услуги — всё размещено перед их глазами.
Основные нововведения Панели
На сегодняшний день Панель управления ещё не полностью обновлена, но сделано многое.
Переработан и разделен интерфейс ПУ:
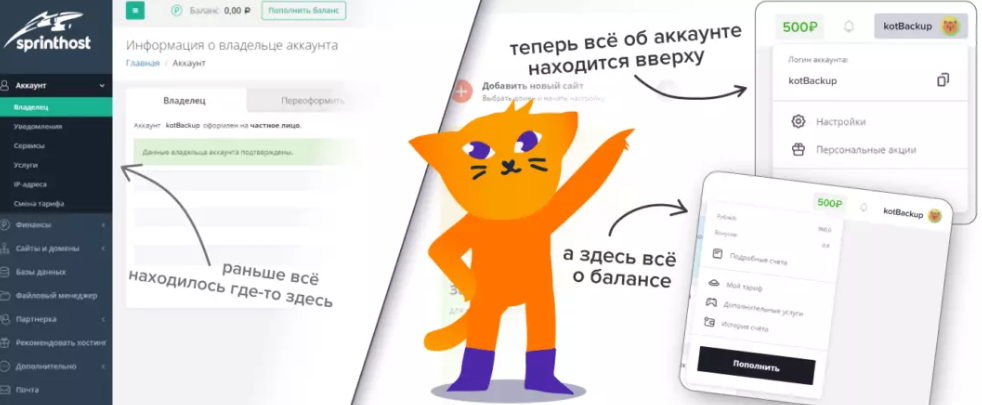
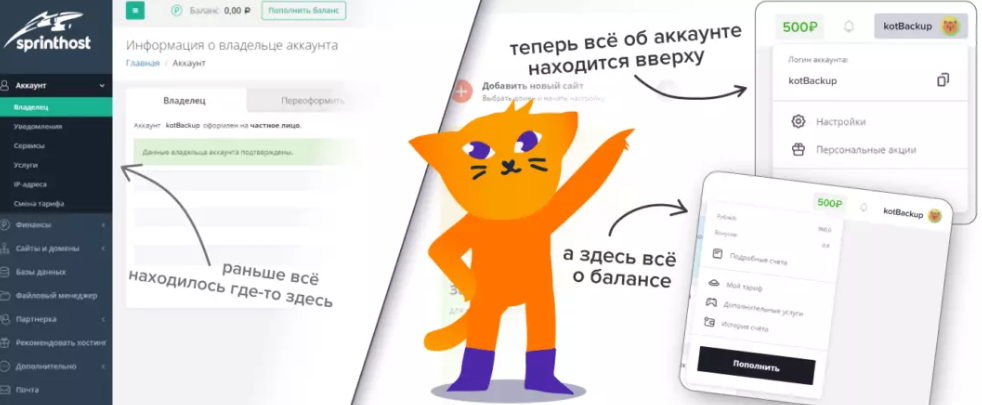
- Всё, что можно сделать с аккаунтом (оплата, переходы между тарифами, безопасность профиля, настройки), перенесено в правый верхний угол в выпадающее меню, рядом с ним можно увидеть актуальный баланс;

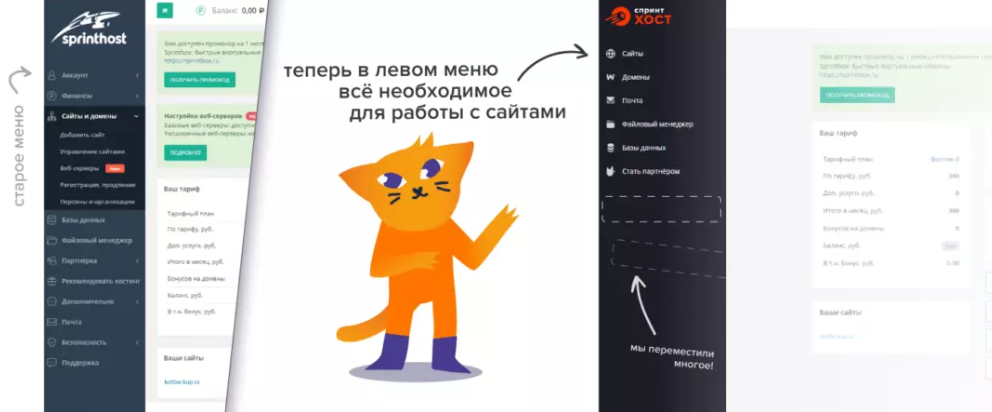
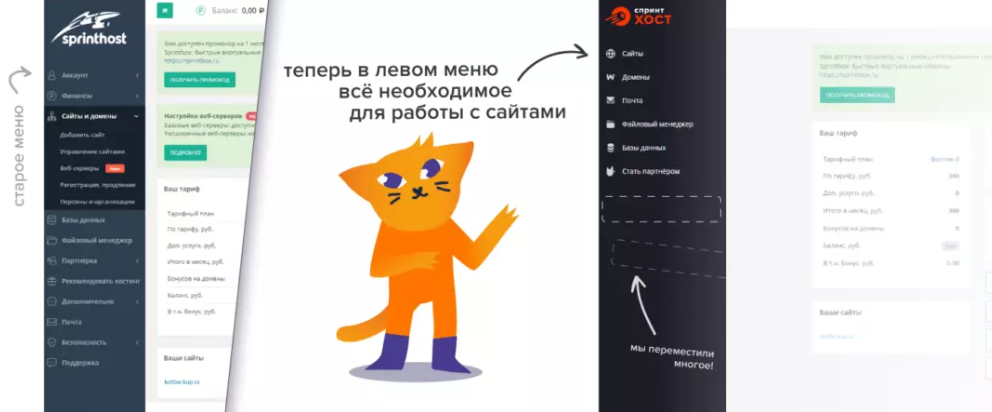
Всё, что касается работы с сайтами (загрузка файлов, регистрация доменов, почта, базы данных), находится в левой части Панели;

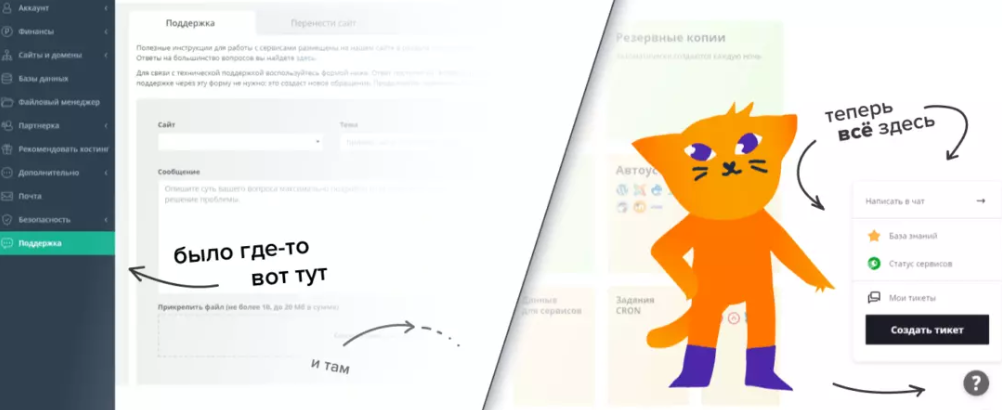
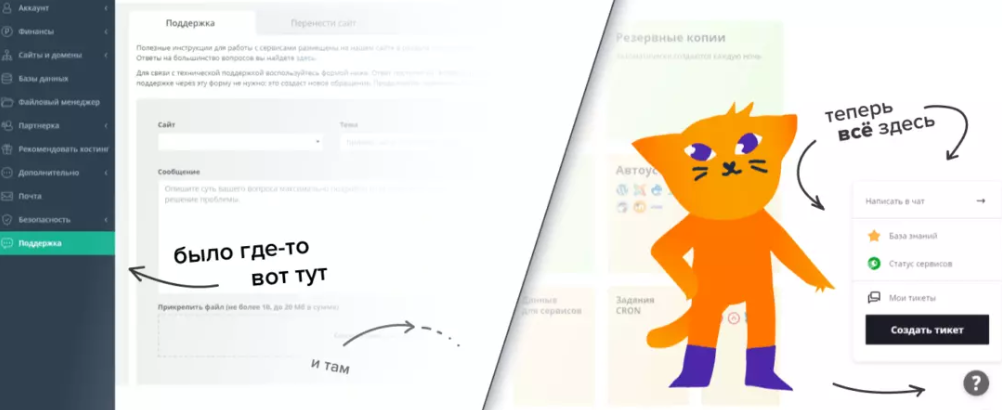
Всё, что связано с техподдержкой (тикеты, чаты, База знаний), перемещено в нижний правый угол под кнопку с вопросом.

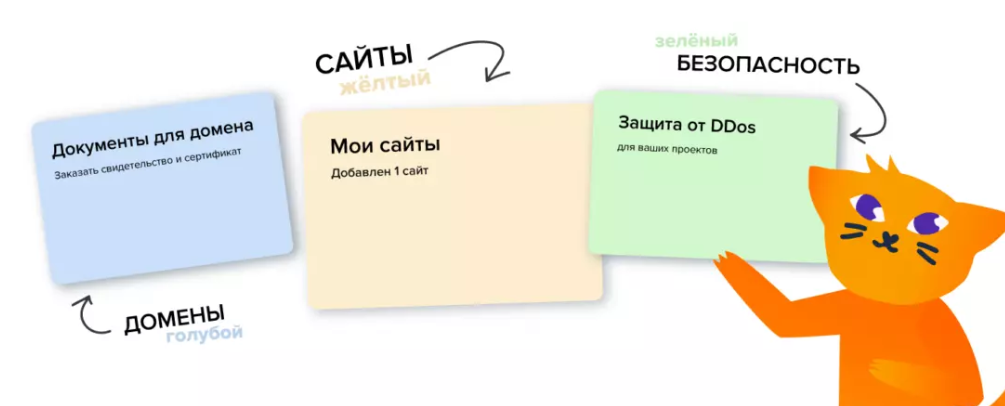
Была затронута цветовая гамма. Изначально было использовано слишком много оттенков — такой визуальный шум нужно было убрать. Сейчас каждый цвет «плиточки» несёт в себе конкретное значение: светло-жёлтые блоки относятся к сайтам и работе с ними, зелёные — к безопасности, голубые — к доменам, бирюзовые — к почте. Также есть особые «плиточки», которые выделяются своими акциями и предложениями. Цвет визуально помогает клиентам ориентироваться.

Новую Панель управления подогнали под мобильные версии (старой было неудобно пользоваться с телефона). «Плиточки» отлично смотрятся на экранах смартфонов. ПУ на телефоне выглядит как приложение, да ещё и работает не хуже, чем в ПК-версии.
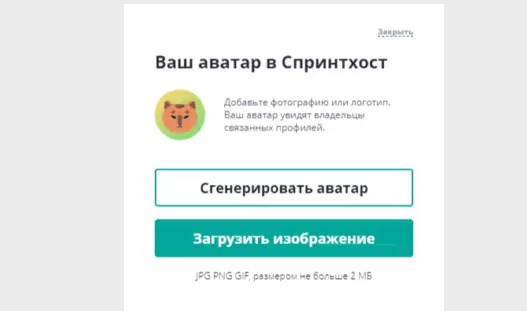
А ещё мы добавили забавные аватарки зверей. Можно выбрать самому или пройти тест, по итогам которого невиданный зверек выбирается автоматически. Например, на аватарке моего личного аккаунта красуется «важный кот». Мелочь, а приятно!

Есть ли дизайн после «плиточек»?
Реакция на новый дизайн не заставила себя долго ждать. Любые изменения бывает сложно принять (вспомним стену Дурова), поэтому некоторые клиенты писали, чтобы мы вернули старый интерфейс и навигацию. Парочка пользователей даже создала петицию на change.org с этим требованием — её подписало 7 человек. По версии дизайнера, 5 из 7 подписавших — это его друзья. В любом случае мы просили расписать подробнее, что конкретно не нравится в новой версии, а затем поправляли наиболее «слабые» места Панели в следующих обновлениях.

Сейчас активно ведётся доработка и оптимизация разделов, нужно довести до ума все старые элементы и подогнать их под общий дизайн. Планируется привести Панель к виду dashboard, где при первом взгляде на «плиточки» становится понятно, что конкретно в них находится и куда нужно заходить.
Дизайнеры и разработчики стремятся создать «бесшовный» интерфейс, чтобы пользователь не замечал загрузок контента, совершал минимальное количество действий и перемещений между разделами.
Также хотим сделать Панель управления доступной и удобной для людей с ограниченными возможностями. Когда добьемся этого, тогда можно будет говорить об интерфейсе «приближенному к идеалу». Почему не назовем «идеальным»? Потому что всегда нужно двигаться и работать над услугами, в идеальном состоянии и делать ничего не захочется!
Цель обновлений остаётся той же — максимальноупростить для пользователей Панель управления, сделать её удобной и интуитивно понятной. Помним про инклюзивный дизайн! И не забываем о визуальной части, чтобы ПУ не выглядела безжизненной пустыней.
0 комментариев
Вставка изображения
Оставить комментарий