
Linode выпустила два важных обновления функций для двух наших самых популярных дополнительных сервисов: Linode Object Storage и NodeBalancers. Теперь вы можете добавить свой собственный сертификат SSL / TLS в корзину хранилища объектов и включить протокол прокси на NodeBalancers.
Перенесите свой собственный SSL-сертификат в Linode Object Storage
Linode Object Storage использует сертификат TLS по умолчанию для шифрования данных при передаче, поэтому объекты можно легко передавать через URL. В нашем недавнем выпуске вы можете импортировать свои собственные сертификаты TLS / SSL, чтобы настроить домен, указывающий на вашу корзину, и лучше согласовать хранилище объектов с вашим веб-сайтом, компанией или брендом.
www.linode.com/products/object-storage/
Начните с создания сегмента хранилища объектов в Cloud Manager

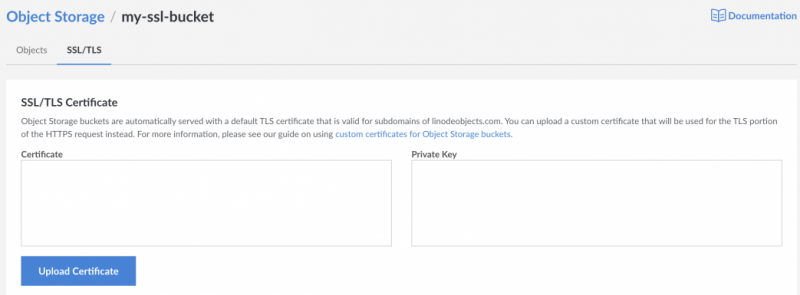
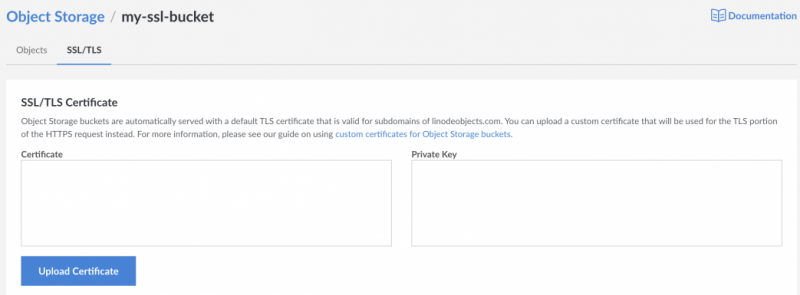
После создания корзины пройдите процесс настройки DNS, чтобы получить запись CNAME, которая должна указывать на вашу корзину. В настройках сегмента вы увидите место для ввода сертификата и закрытого ключа.

После добавления этой информации импортированный вами сертификат SSL будет использоваться вместо сертификата по умолчанию.
Вы также можете загружать сертификаты SSL / TLS через Linode CLI и Linode API.
www.linode.com/docs/platform/api/linode-cli/
developers.linode.com/api/v4/object-storage-buckets-cluster-id-bucket-ssl
Новичок в объектном хранилище? Следуйте нашему вводному руководству «Как использовать объектное хранилище».
www.linode.com/docs/platform/object-storage/how-to-use-object-storage/
Помимо добавления собственных сертификатов, теперь вы можете добавить доступ на уровне корзины вместо доступа на уровне учетной записи к службе хранилища объектов с помощью пар ключей ограниченного доступа.
www.linode.com/docs/platform/object-storage/how-to-use-object-storage/#limited-access-key-pairs
Используйте протокол прокси с NodeBalancers
Linode рад выпустить обновление для улучшения нашей службы балансировки нагрузки, NodeBalancers. NodeBalancers можно добавить всего за 10 долларов в месяц, чтобы более эффективно распределять трафик для поддержания производительности веб-сайта или приложения.
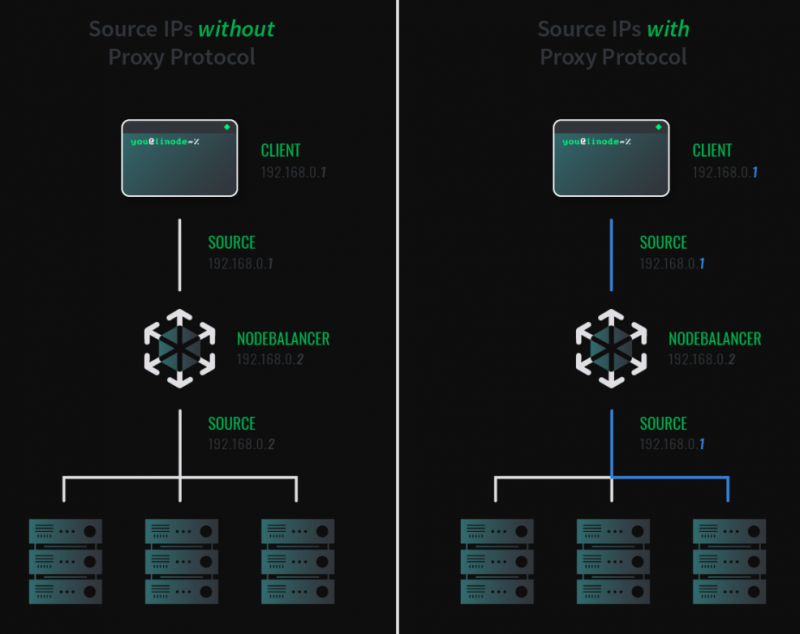
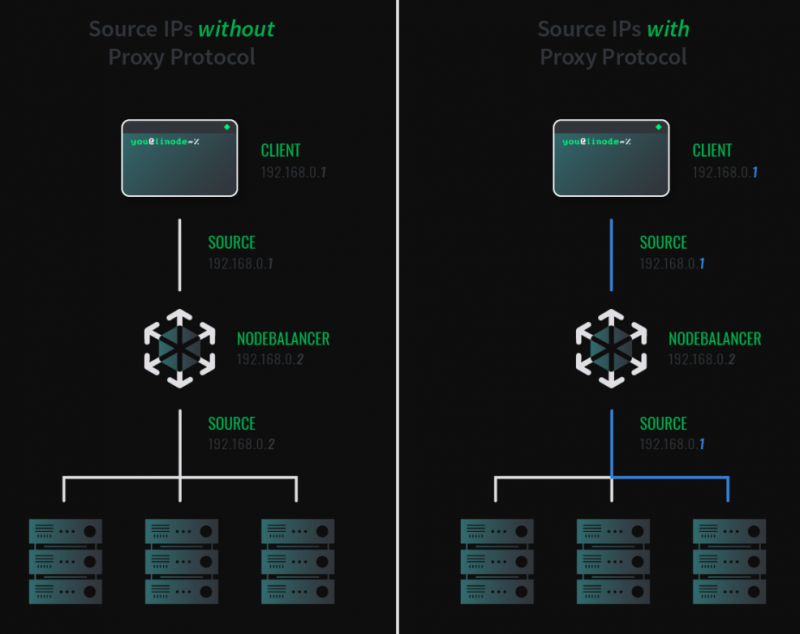
Вы можете включить протокол прокси версии 1 или версии 2 на своих NodeBalancers. Это позволяет вашим внутренним серверам с балансировкой нагрузки получать информацию о подключении TCP-клиента. Без этой функции ваши внутренние серверы получают информацию о соединении только от самих NodeBalancers.

Это обновление полезно для рабочих нагрузок, которые зависят от списков разрешенных IP-адресов, приложений, использующих географические данные, и любых служб, требующих знания IP-адреса исходного клиента. Например, заголовок Proxy Protocol v1 содержит следующие сведения:
PROXY TCP4 192.168.1 203.0.113.2 56147 80
Этот заголовок включает протокол соединения, IP-адрес клиента, IP-адрес NodeBalancer, исходный порт клиента и порт NodeBalancer.
Протокол прокси теперь также поддерживается в Linode Kubernetes Engine. Любой кластер, использующий NodeBalancers для раскрытия своих ресурсов, может использовать протокол прокси с аннотацией linode-loadbalancer-proxy-protocol.
www.linode.com/docs/kubernetes/getting-started-with-load-balancing-on-a-lke-cluster/#annotations-reference
Следуйте инструкциям по настройке протокола прокси для ваших NodeBalancers.
www.linode.com/docs/platform/nodebalancer/nodebalancer-proxypass-configuration/