Прошлой весной я построил дровяную печь в своем саду. Я хотел иметь один в течение многих лет, и я наконец решил сделать это. Чтобы использовать его, я в течение двух часов разжигаю внутри большой огонь, удаляю все угли, и затем он готов к приготовлению пищи. Печь накапливает тепло во время пожара, а затем выпускает его.

После удаления углей, я должен расставить приоритеты для посуды, которую я хочу приготовить, так как температура падает:
- Пицца: 280 C
- Хлеб: 250 С
- Рисовый пудинг: 180 C
- Безе: 100 C
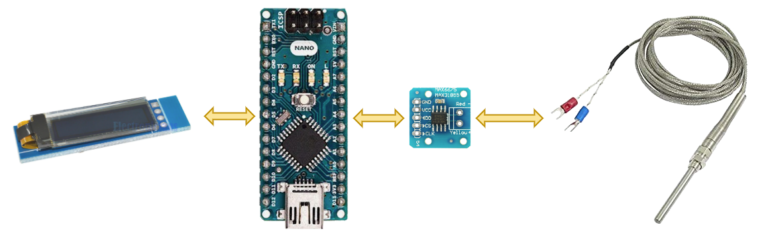
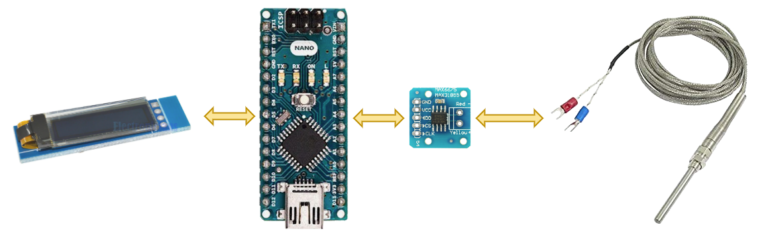
Я построил первую версию термометра с Arduino, чтобы иметь возможность проверить температуру. Этот термометр, изготовленный из термопары (то есть датчика, который измеряет высокие температуры), отображает внутреннюю температуру на небольшом ЖК-экране.

Следующим шагом было предвидеть, когда начинать посуду в духовку. Наблюдать за падением температуры в течение нескольких часов не было хорошей идеей. Мне нужна была тепловая диаграмма моей духовки! Тепловая диаграмма — это просто диаграмма температуры за определенный период времени. Но записывать температуру на бумаге каждые десять минут… подождите… это будет длиться более 30 часов.
Пожалуйста, дайте мне спать!
Это требует некоторой автоматизации. К счастью, у OVHcloud есть решение: Metrics Data Platform:
www.ovh.com/fr/data-platforms/metrics/
Аппаратное обеспечение
Цель проекта — подключить датчик к Arduino, который будет отправлять данные на платформу данных OVHcloud Metrics (https://www.ovh.com/fr/data-platforms/metrics/) через сеть. По сути, Arduino будет использовать локальную сеть Wi-Fi для передачи данных о температуре на серверы OVHcloud.
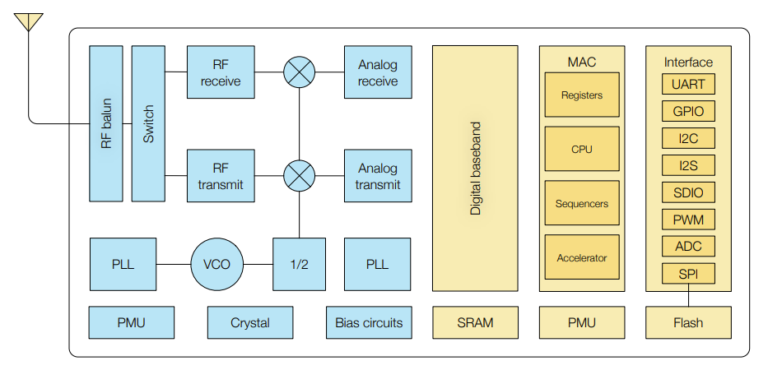
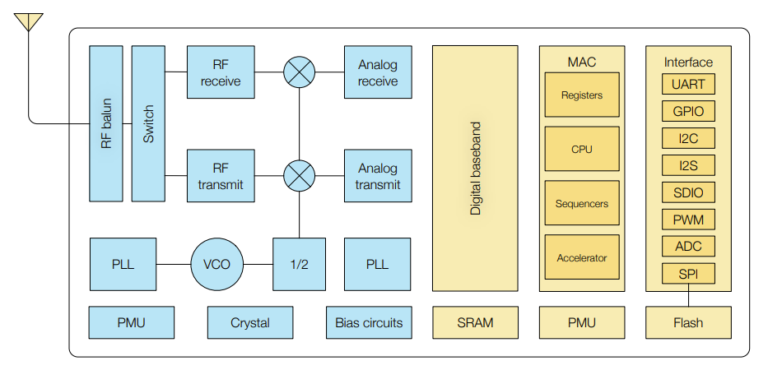
Вы знаете ESP8266? Это недорогой (менее 2 €!) Wi-Fi микрочип с полным стеком TCP / IP и возможностью микроконтроллера.
Функциональная схема ESP8266

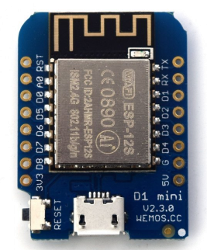
Реализация: Wemos
ESP8266 не так прост в использовании:
Должен питаться от 3,3 В (не слишком много, иначе он сгорит)
Нет USB

Вот почему для нас лучше использовать решение, которое реализует ESP8266. Вот этот Вемос!
- Питание от 5 В (6 В до сих пор в порядке)
- USB для последовательной связи (для отладки)
- Может быть запрограммирован через USB
- Может быть запрограммирован с Arduino IDE
- Стоит менее 3 €
Подготовьте вашу Arduino IDE
Установите интегрированную среду разработки

Прежде всего, вам нужно установить Arduino IDE. Это бесплатно и доступно для любой платформы (Mac, Windows, Linux). Перейдите по адресу
www.arduino.cc/en/main/software и загрузите версию, соответствующую вашей платформе. На момент написания текущей версии 1.8.10.
Дополнительная конфигурация для ESP8266
Когда вы устанавливаете Arduino IDE, он сможет программировать только официальные Arduinos. Давайте добавим прошивку и библиотеки для ESP8266

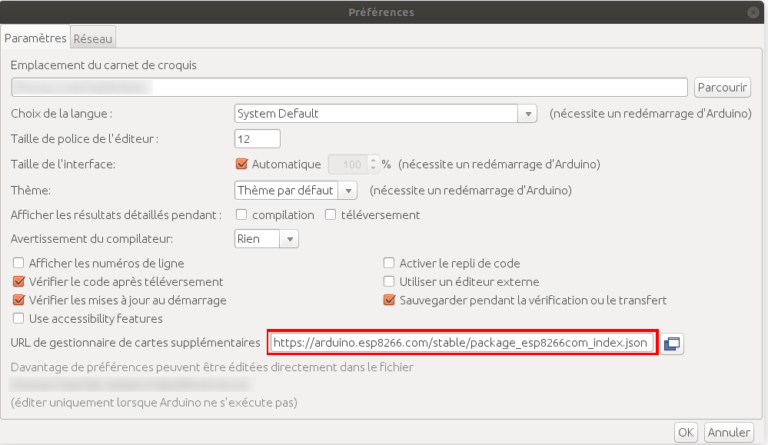
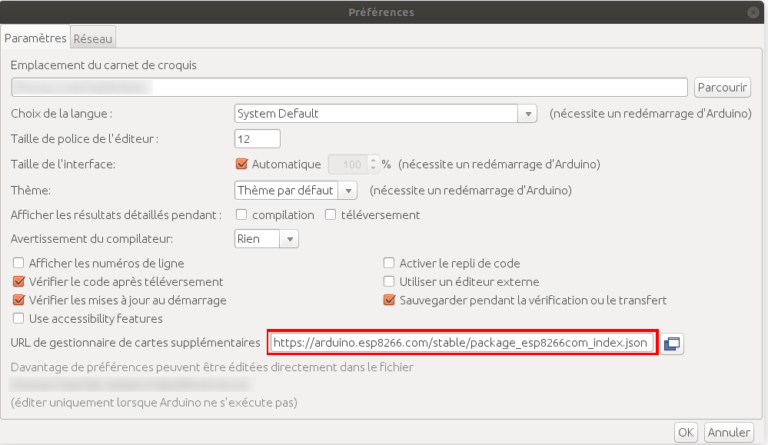
Запустите Arduino и откройте окно «Настройки» («Файл»> «Настройки»).
Введите
arduino.esp8266.com/stable/package_esp8266com_index.json в поле «Дополнительные URL-адреса менеджера доски объявлений». Вы можете добавить несколько URL, разделяя их запятыми.

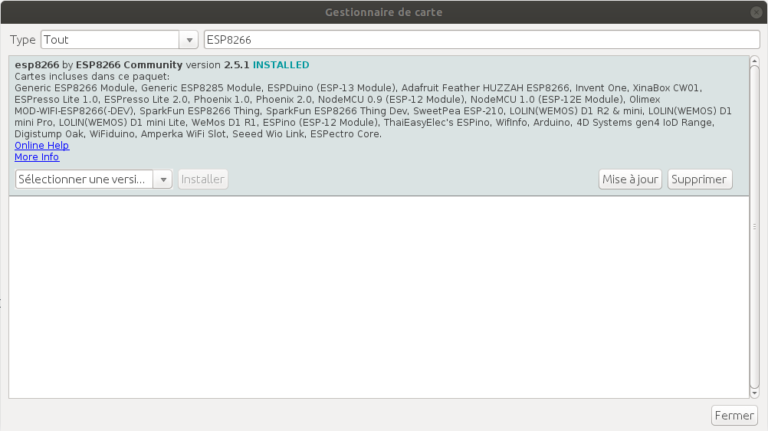
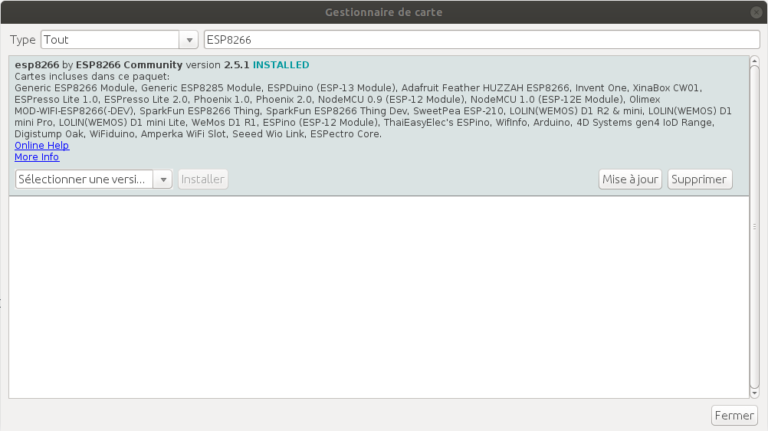
Теперь откройте «Диспетчер плат» в меню «Инструменты»> «Плата» и установите платформу esp8266 (не забудьте выбрать плату ESP8266 в меню «Инструменты> Плата» после установки).
Теперь вы готовы!
Заказать платформу данных метрик

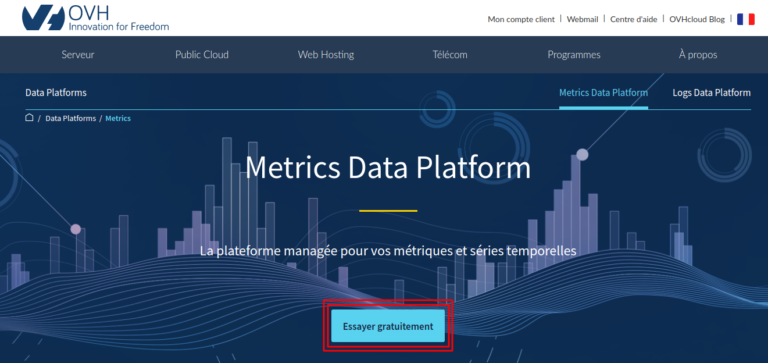
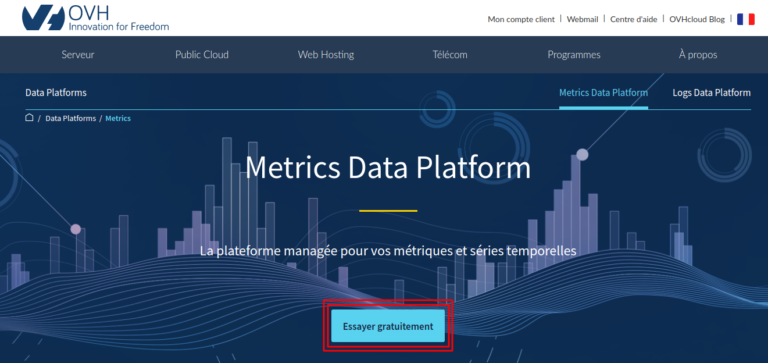
Перейдите на веб-сайт Платформы данных OVHcloud Metrics:
www.ovh.com/fr/data-platforms/metrics/. Нажмите на бесплатную пробную версию и завершите ваш заказ. Если у вас нет учетной записи, просто создайте ее. В этом испытании у вас будет 12 метрик (то есть 12 наборов записей). В этом примере мы будем использовать только один.
Получить свой токен

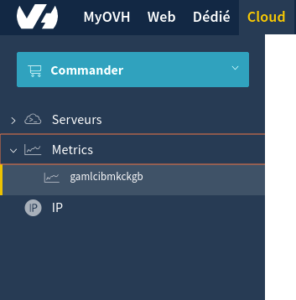
Перейдите в панель управления OVH:
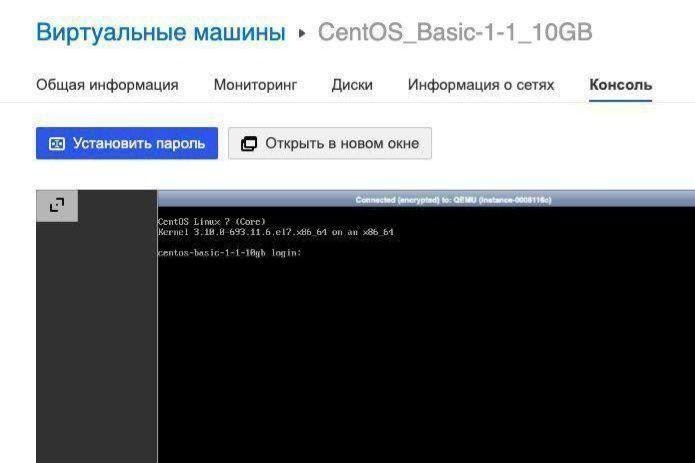
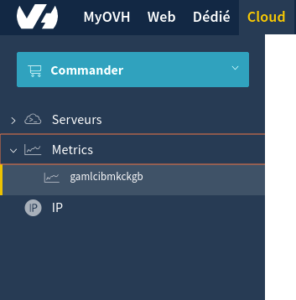
www.ovh.com/manager/cloud/#/. На левой панели вы должны иметь метрики и новый сервис внутри.
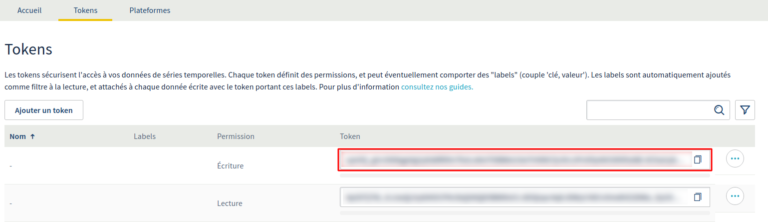
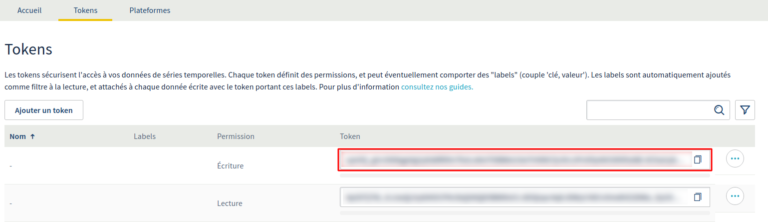
На вкладке «Токены» вы можете скопировать токен записи. Оставь, как нам понадобится позже.

Обратите внимание, что для настройки Grafana вам понадобится токен чтения.
Получить хост платформы Metrics Data

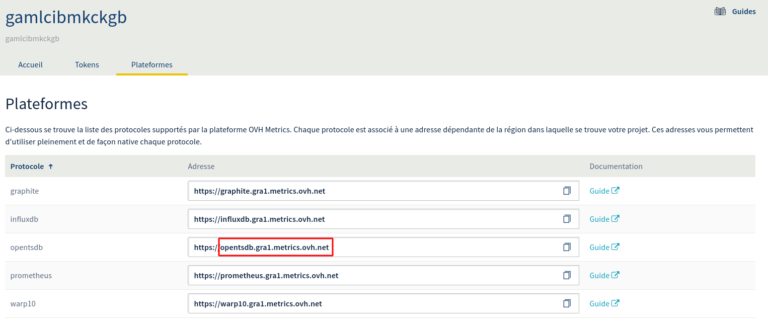
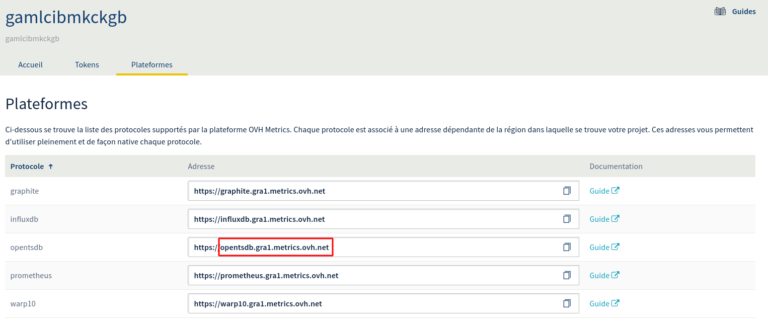
Хост вашей Metrics Data Platform указан в описании вашей услуги. На вкладке «Платформы» скопируйте хост opentsdb. Оставь, как нам понадобится позже.
Глубже в программу
Теперь давайте посмотрим на пример. Вот код, который отправляет статические данные в платформу данных OVHcloud Metrics. Вы можете использовать его с вашим датчиком. Вы просто должны закодировать меру датчика. При запуске Wemos будет:
Попробуй подключить к тебе сеть wifi
В случае успеха отправьте данные на платформу данных OVHcloud Metrics.
Весь исходный код доступен на моем github:
github.com/landru29/ovh_metrics_wemos
Есть шесть основных файлов:
- ovh_metrics_wemos.ino: основной файл
- wifi.cpp: класс, реализующий процесс подключения к wifi через WPS (Wifi Protected Setup)
- wifi.h: заголовочный файл для wifi
- metrics.cpp: класс, который отправляет данные метрик в OVHcloud Metrics Data Platform через HTTPS
- metrics.h: заголовочный файл для метрик
- config.h.sample: модель для создания вашего файла конфигурации (см. ниже)
Создайте свой файл конфигурации
Если вы попытаетесь скомпилировать программу, вы получите ошибки, так как некоторые определения отсутствуют. Нам нужно объявить их в файле: config.h.
Скопируйте config.h.sample в config.h
Скопируйте токен записи, который вы получили в пункте 5.1 (#define TOKEN «xxxxxx»)
Скопируйте хост, который вы получили в пункте 5.2 (#define HOST «xxxxxx»)
Получить отпечаток сертификата
Поскольку Wemos будет запрашивать через HTTPS, нам понадобится отпечаток сертификата. Вам понадобится хост, который вы только что выбрали на вкладке «Платформы», а затем:
Пользователи Linux
Просто запустите этот маленький скрипт:
HOST=opentsdb.gra1.metrics.ovh.net; echo | openssl s_client -showcerts -servername ${HOST} -connect ${HOST}:443 2>/dev/null | openssl x509 -noout -fingerprint -sha1 -inform pem | sed -e "s/.*=//g" | sed -e "s/\:/ /g"
Скопируйте результат в ваш config.h (#define FINGERPRINT «xx xx ..»).
Пользователи MAC
Просто запустите этот маленький скрипт:
HOST=opentsdb.gra1.metrics.ovh.net; echo | openssl s_client -showcerts -servername ${HOST} -connect ${HOST}:443 2>/dev/null | openssl x509 -noout -fingerprint -sha1 -inform pem | sed -e "s/.*=//g" | sed -e "s/\:/ /g"
Скопируйте результат в ваш config.h (#define FINGERPRINT «xx xx ..»).
Пользователи Windows
В вашем браузере перейдите на
opentsdb.gra1.metrics.ovh.net. Нажмите на замок рядом с URL, чтобы отобразить отпечаток сертификата. Замените все символы ":" одним пробелом.
Скомпилируйте проект и загрузите его на Wemos
Откройте файл .ino в IDE Arduino (у вас должно быть шесть вкладок в проекте)
Подключите Wemos к вашему компьютеру
Выберите порт из Сервис> Порт
В верхнем левом углу нажмите на стрелку, чтобы загрузить программу
После загрузки вы можете открыть последовательный монитор: Инструменты> Последовательный монитор
Прямо сейчас программа должна выйти из строя, так как Wemos не сможет подключиться к вашей сети Wi-Fi.
Запустите программу
Как мы уже видели, при первом запуске происходит сбой. Это потому, что вам нужно установить WPS-соединение, поэтому в зависимости от вашего интернет-модема вам нужно будет запустить WPS-транзакцию. Это может быть физическая кнопка на модеме или программная операция, запускаемая на консоли (https://en.wikipedia.org/wiki/Wi-Fi_Protected_Setup).
Когда процесс запускается на стороне модема, у вас есть что-то около 30 секунд для питания Wemos.
Подключите свой Wemos через USB => программа работает
Выберите порт из меню «Инструменты»> «Порт» (возможно, он изменился)
Откройте последовательный монитор: Инструменты> Последовательный монитор
Теперь вы можете следить за процессом.
Wi-Fi соединение
В последовательном мониторе (настройте битрейт на 9600) вы должны получить:
Попробуйте подключиться
Try to connect
WPS config start
Trying to connect to <your modem> with saved config ...|SUCCESS
IP address: 192.168.xx.xx
Если соединение Wi-Fi было успешным, последовательная консоль должна отображать локальный IP-адрес (192.168.xx.xx), в противном случае это не удалось. Попробуйте еще раз, запустив WPS на вашем модеме и перезапустив Wemos (отключите и снова подключите его).
Отправка данных в платформу данных OVHcloud Metrics
Теперь Wemos размещает запрос на сервере OVHcloud. Последовательная консоль показывает вам JSON, который она отправит:
------------------------------------------------
POST opentsdb.gra1.metrics.ovh.net/api/put
[{"metric": "universe","value":42,"tags":{}}]
------------------------------------------------
beginResult: 0
http: 204
response: xxxx
Если beginResult отрицательный, соединение с сервером OVHcloud не удалось. Это может означать, что отпечаток пальца не так.
Если http не 2xx (это должно быть 204), сервер не может обработать ваш запрос. Это может означать, что ЖЕТОН неправильный.
У тебя есть 204? Большой! Это успех. Давайте проверим это на Графане…
Настроить Графана

Перейдите в OVHcloud Графана:
grafana.metrics.ovh.net/login. Войдите в свою учетную запись OVHcloud.
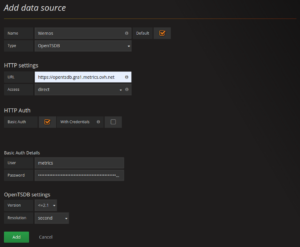
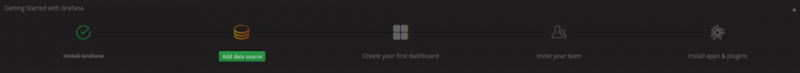
Настройте источник данных
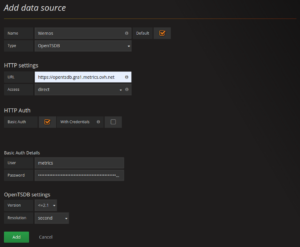
Нажмите «Добавить источник данных».


Имя: выберите один
Тип: OpenTSDB
URL: https: // <хост, который вы получили от своего менеджера (см. Ниже)>
Доступ: прямой
Проверьте «Базовый Аут»
Пользователь: metrics
Пароль: <прочитать токен у вашего менеджера (см. Ниже)>
Нажмите на кнопку «Добавить»…
… и сохранить его.
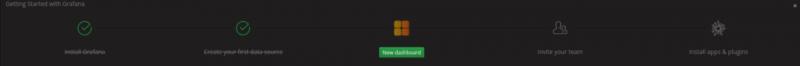
Создайте свой первый график
Вернитесь на
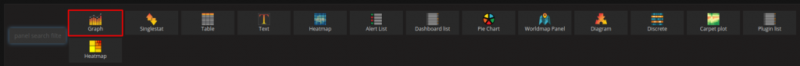
grafana.metrics.ovh.net/ и нажмите «Новая панель».



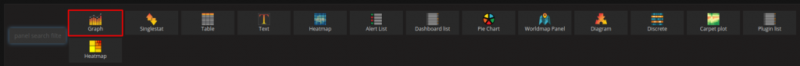
Выберите свою метрику в поле «имя метрики». Программное обеспечение должно предлагать имя юниверса (имя, указанное в программе Arduino). Если это не так, это означает, что метрики были неправильно отправлены Wemos. Закройте панель «Редактировать» (нажмите крестик справа) и сохраните свою конфигурацию (в верхнем левом углу окна).
Анализ результатов
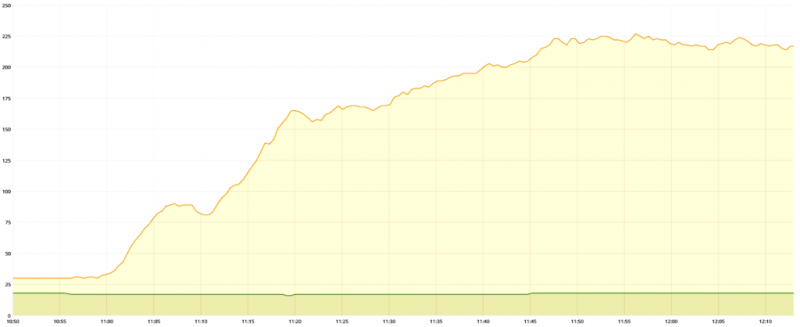
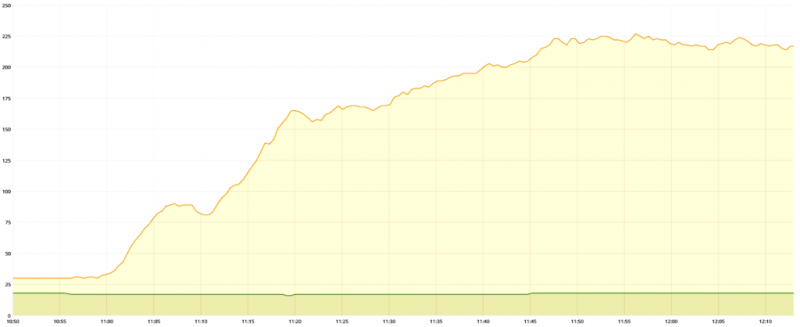
Рост температуры
Первый результат для анализа — повышение температуры. Датчик лежал на кирпичах духовки. Желтая диаграмма — это температура духовки, а зеленая — температура окружающей среды.
Между 11:05 и 11:10 наблюдается шаг около 85 ° C. Кажется, это была влажность сушащейся духовки.
Затем происходит падение температуры, поэтому я добавил еще дров в духовку (то есть ввел холодные продукты).
Около 11:20 склон светлее, и я понятия не имею, почему. Огонь недостаточно сильный? Влага глубже в кирпичах?

Падение температуры
В этот момент я переместил все угли в заднюю часть духовки и поместил датчик в место, где горел огонь. Вот почему график начинается при 400 ° C.
Падение температуры выглядит примерно так: F (t) = A / t
Примерно в 15:40 я поменял блок питания телефона, подключенного к источнику питания на 230 В, на автомобильный аккумулятор с регулятором напряжения (что казалось дерьмовым)
Температура окружающей среды довольно высокая с 15:00 до 17:00. Был солнечный день, поэтому солнце нагревало цепь.
www.ovh.com/blog/iot-pushing-data-to-ovhcloud-metrics-timeseries-from-arduino/