Модернизация оборудования

2024
Услуги резервного копирования и заботы о сервере
- 10 рублей за 1 гб диска сервера (у сервера со 100гб диска стоимость одной копии составит 1000 рублей)
- забота о сервере стоит 2500 рублей вне зависимости от тарифа
2023
Глобальное обновление сетей
В нашей инфраструктуре перестаёт участвовать провайдер, предоставляющий текущую подсеть и его сетевая коммутация. Поэтому мы провели объёмный пул работ, необходимых для смены IP адресов у Вас, наших любимых клиентов.
После длительных «танцев с бубнами» =) мы уже реализовали:
- Добавили сетевые интерфейсы на VM и Dedic;
- Назначили новые IP-адреса на Ваши виртуальные и физические машины;
- Развернули собственные NS-сервера;
- Подготовили всю физическую сетевую инфраструктуру;
- Организовали закрытые контуры для локальной (10 Гбит/с) и служебной подсетей.
2022
Отключение периодов оплаты

2022
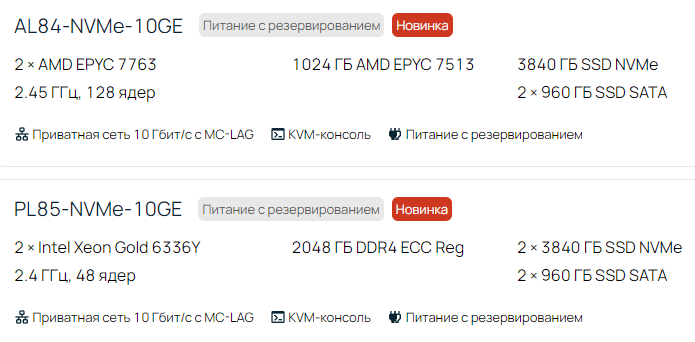
Установка сетевого адаптера на 10 Гбит/с
Подключение ноды к сетевому маршрутизатору 10 Гбит/с
Мы переводим всю инфраструктуру на новый уровень технологических решений и данной новостью уведомляем о переходе на оптимизированные для работы топовых процессоров AMD EPIC 7003 Series платформы.
Главной особенностью платформ считаем потрясающую плотность ядер процессора, превосходную пропускную способность оперативной памяти класса DDR4 с частотой работы 3200MHz — 25.6 GB/s, а также поддержку стандарта PCI-E 4.0, дисковую подсистему на Enterprise NVMe – дисках и пропускную способность локальной сети 10 Гбит/с.
2021
Новая услуга — СХД
Оборудование — сервер и дисковые полки Hewlett Packard Enterprise (HPE), для управления предлагаем официальный Windows 2012R2. Система может быть оснащена 49 дисками (25sff и 24lff), внешним каналом доступа в 1Гбит/с (внутренним — 10Гбит/с)
https://1bx.host
Внесение в реестр хостинг провайдеров


Уведомляем, что в соответствии с требованиями законодательства Российской Федерации, ИП Казаков Алексей Александрович был внесен в реестр Провайдеров Хостинга под номером 358. Ознакомится со списком хостинг провайдеров можно на официальном сайте Роскомнадзора по ссылке rkn.gov.ru/communication/register/p1274/
Включение компании в реестр подтверждает нашу надежность как хостинг-провайдера, высокий уровень безопасности наших услуг, а также соблюдение компанией всех требований российского законодательства.
Выделенные серверы снова в наличии

К счастью, в настоящее время у нас есть доступные серверы линеек AMD, Intel, Storage и OUTLET.
Торопитесь, ведь количество ограничено!
Вот несколько доступных серверов (для любой конфигурации):
- AMD Ryzen 5 4650G
- AMD Ryzen 9 7950X
- 2x Intel Xeon E5-2640v4
- 2x Xeon Gold 5120
- Xeon E5-2650v2
- AMD Ryzen 5 3600
- AMD Ryzen 7 2700
- AMD Ryzen 7 3700X
- AMD Ryzen 9 5950X
- Intel Core i7-8700
mevspace.com/dedicated/configure/19
Бесплатный месяц ispmanager 6 lite

Возобновляем совместную акцию с партнёрами из ispmanager!
При аренде нового сервера на панель управления ispmanager 6 lite в первый месяц будет действовать скидка 100%. В акции участвуют почти все тарифы — как готовые, так и гибкие конфигурации. За исключением VDS ARM, VDS Storage и серверов для Windows.
firstvds.ru/#vds-tariffs
Страна №39 – Словения. И скидка – 39%!

Команда PQ.Hosting не устаёт радовать наших клиентов новостями — наша 39-я точка на карте хостинг-услуг теперь официально открыта и готова принять ваши заказы! Ура-ура-ура! Мы гордимся тем, что продолжаем расширять географию нашего присутствия, и Словения стала новой точкой на карте, где вы можете заказать идеальные серверы PQ.Hosting.
Дата-центр RVO, в котором будут размещены серверы, соответствует всем стандартам ISO и PCI и имеет сертификацию TIER III. Безопасность и надёжность вашего бизнеса как всегда остаются нашими главными приоритетами. Мы создали все условия для вашего коммерческого успеха, обеспечив новые возможности для охвата целевой аудитории в новой точке на карте.
Специальное предложение: получите скидку 39% на заказ сроком на 1 месяц VPS/VDS в Словении по промокоду 39SLOVENIA. Предложение действительно до 29.07.2024.
Заказывайте серверы в Словении прямо сейчас и расширяйте горизонты своего бизнеса вместе с PQ.Hosting!
https://pq.hosting
Кто хотел бы инвестировать в 1-2 ТБ узлы ?
1 сервер на 1 ТБ ОЗУ — примерно как 5 серверов 7950x
200к прибыли в месяц при полном загрузе (1 гб 200р если делать)
но такие серверы заполняются не сразу, неизвестно еще сколько понадобится времени, поэтому создадим график с инвестором, где каждый месяц разное кол-во выплат в зависимости от заполнения
минус расходы на 4 сетки IP и на коло
можно получить оттуда около 120-150к остатками
более детальный план и расчет посчитаю, если будут желающие
пока что это предложение обществу
вкладываешь миллион двести и через пол года, ну или год, получаешь по 150к на протяжении 10 лет пока не сгорит. примерно как-то так мне видится подобная затея.

Пишите
hosting.kitchen/talk/
200к прибыли в месяц при полном загрузе (1 гб 200р если делать)
но такие серверы заполняются не сразу, неизвестно еще сколько понадобится времени, поэтому создадим график с инвестором, где каждый месяц разное кол-во выплат в зависимости от заполнения
минус расходы на 4 сетки IP и на коло
можно получить оттуда около 120-150к остатками
более детальный план и расчет посчитаю, если будут желающие
пока что это предложение обществу
вкладываешь миллион двести и через пол года, ну или год, получаешь по 150к на протяжении 10 лет пока не сгорит. примерно как-то так мне видится подобная затея.

Пишите
hosting.kitchen/talk/
Взлетаем на новую высоту с 10 Gbps в Латвии!

Достичь идеала? Легко! Та-да-да-дам! PQ.Hosting переходит на скорость 10 Gbps в Латвии!
Ваши проекты в Латвии заработают с невиданной ранее скоростью, оставив конкурентов далеко позади. Благодаря партнёрству с Baltneta, одним из ведущих литовских дата-центров, мы гарантируем бесперебойную работу и надёжную защиту ваших данных.
Заказывайте виртуальные серверы в Латвии для вашего уже работающего бизнеса или задуманного стартапа, чтобы стать ещё успешнее и мощнее!
Воспользуйтесь скидкой 25% на заказ сервера в Латвии по промокоду LV25. Предложение действительно до 29.07.2024.
Не упускайте шанс получить непревзойденную скорость и надежность!
https://pq.hosting
Череда апгрейдов: мощные процессоры в Хельсинки!

Уважаемые клиенты,
Мы снова с приятными новостями и с радостью хотим поделиться ими с вами.
Мы модернизировали нашу платформу в Хельсинки, Финляндия. Теперь ваши VPS работают на более мощных процессорах AMD EPYC 7H12. Эти новые процессоры работают на 70% быстрее, значительно повышая производительность и надежность ваших серверов, обеспечивая более быстрые и эффективные операции.
Обновление коснулось и накопителей — теперь они работают на более быстрых NVMe, что повысило общую скорость и эффективность ваших серверов.
Кроме того, в Латвии мы улучшили каналы, сделав их в 5 раз быстрее. Теперь передача данных происходит с еще большей скоростью, что дополнительно улучшает производительность и стабильность ваших серверов.
Мы рады предоставлять вам современные технологии и высокую производительность. Ваше доверие и поддержка мотивируют нас становится лучше.
Спасибо за выбор нашего хостинга!
С уважением,
Команда 4vps.su
Новая функция резервного копирования DNS, интеграция OctoDNS и Terraform уже доступна

Мы рады поделиться интересными новостями, которые значительно улучшат ваше управление DNS и предоставят новые возможности.
Защитите свои данные с помощью резервного DNS!
Резервное копирование DNS — это важная служба, предназначенная для защиты ваших данных DNS путем автоматического создания копий ваших зон DNS вместе со всеми их настройками. Эти резервные копии хранятся 30 дней, что дает вам месяц на восстановление любых зон из каждой резервной копии. Если вы столкнулись со случайными изменениями или потерей данных, вы можете быстро восстановить конфигурации DNS, сводя к минимуму время простоя и обеспечивая бесперебойное обслуживание вашего присутствия в Интернете. www.cloudns.net/dns-backups/
Оптимизируйте управление DNS с помощью OctoDNS
Мы рады объявить об интеграции OctoDNS, мощного набора инструментов, предназначенных для оптимизации управления записями и зонами DNS между несколькими провайдерами. Эта новая функция приносит значительные преимущества клиентам ClouDNS, повышая гибкость, эффективность и контроль над их конфигурациями DNS. www.cloudns.net/wiki/article/509/
Автоматизируйте управление DNS с помощью Terraform
Наша команда рада сообщить, что у нас уже есть интеграция с Terraform. Это мощный инструмент «инфраструктура как код» (IaC), который позволяет пользователям определять инфраструктуру и управлять ею с помощью файлов конфигурации. Автоматизируя управление DNS с помощью Terraform, пользователи могут определять записи и зоны DNS в файлах конфигурации и применять их с помощью одной команды, устраняя необходимость обновлений вручную. www.cloudns.net/wiki/article/516
Новые возможности мониторинга и аварийного переключения DNS
Клиенты ClouDNS теперь могут выбирать определенные узлы для мониторинга и аварийного переключения DNS! Кроме того, воспользуйтесь новой функцией Ping со 100-процентным порогом для еще большей надежности. www.cloudns.net/ping-monitoring/
Официальный регистратор доменов .ST!
Мы рады сообщить, что ClouDNS теперь является официальным регистратором доменов .ST. Это прекрасная возможность выделиться благодаря уникальному веб-адресу, который идеально подходит для любого проекта, бизнеса или личного бренда, связанного с Сан-Томе и Принсипи или за его пределами. www.cloudns.net/domains/tld/st/