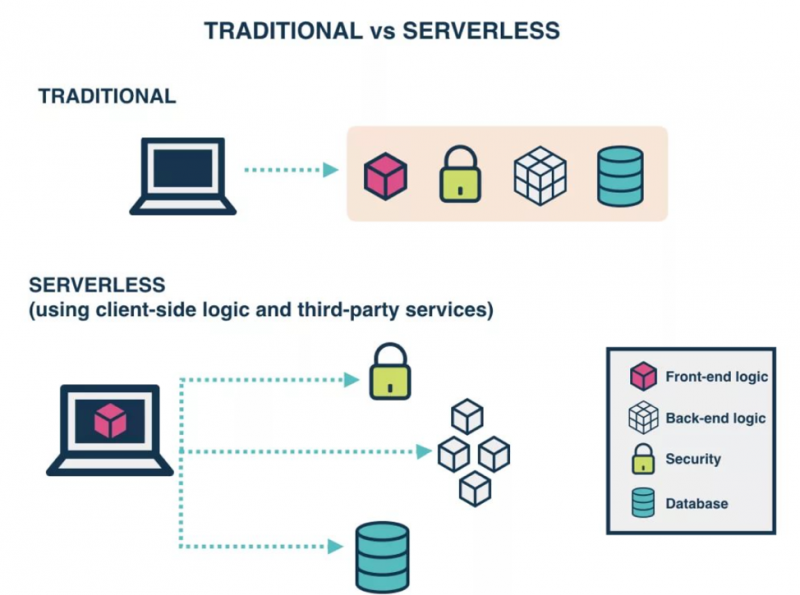
В 2018 году serverless это самый быстрый способ сделать бекенд приложения, даже если вы никогда их не делали. Да, я знаю про бесчисленное множество конструкторов приложений, MBaaS или BaaS, но мне хочется показать, что serverless подходит не только для элементарных приложений, но и для масштабируемых сложносочиненных бекендов, которые не получится сделать на конструкторе.
На днях мы запустили первое в России serverless облако — Rusonyx Serverless на базе платформы Swifty. Первые три месяца использования платформой бесплатны, так что все желающие могут попробовать serverless подход в деле.
В статье я расскажу, как создать простое todo приложение с аутентификацией, профилем пользователя, хранением картинок и, собственно, управлением задачами используя serverless подход. Мы, естественно, будем делать это на Swifty, но подход здесь примерно одинаков для всех serverless решений. Пример готового приложения можно посмотреть здесь. Фронтенд написан на vue.js, запускать который мы будем на встроенном Object Storage (S3), бекенд будем делать на функциях на Go и Python.
Вам не нужны знания JavaScript, гошечки и питона, чтобы пройти этот гайд. Source code приложения можно взять здесь.
Аутентификация пользователей
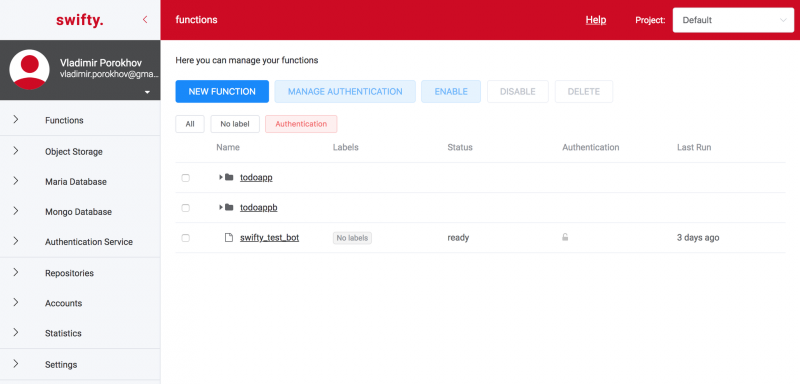
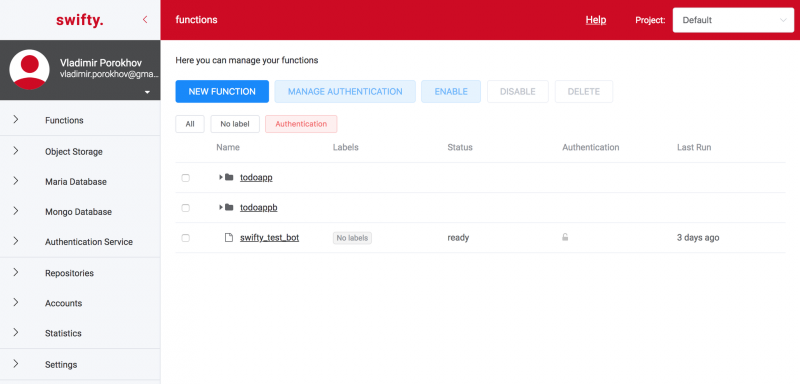
На первом этапе займемся созданием самих функций для бекенда приложения. Прежде всего вам нужен аккаунт в Swifty, который можно создать здесь. После логина в дашборд у вас должен открыться вот такой экран.

Теперь, когда у вас есть аккаунт можно приступать к созданию самих функций. Swifty включает сервис аутентификации — Authentication, который дает базовые операции signup, signin и logout, а также возможность создавать, изменять, получать и удалять профиль пользователя. В нем есть также интеграция с Facebook и возможность связывать уже созданный профиль с профилем Facebook. Но они нам пока не понадобятся. Maybe later.
Создаем сервис аутентификации:
- Открываем Swifty -> Authentication Services.
- Нажимаем Create Auth Database и называем базу todoapp. Я в дальнейшем буду использовать это название, но вы можете назвать свою базу по-желанию.
В результате будет создано много чего:
- Функция todoapp.base — делает signup, signin и logout пользователей, реализует OAuth 2.0 протокол.
- Функция todoapp.fb — позволяет аутентифицировать пользователей через fb.
- Функция todoapp.link — связывает аккаунты уже созданных пользователей с их аккаунтами на fb.
- Функция todoapp.profiles — создает, обновляет, удаляет профили пользователей в MongoDB.
- БД todoapp_mgo — Mongo для хранения аккаунтов пользователей.
- БД todoapp_profiles — Mongo для хранения профилей пользователей.
- Authentication Middleware (AuthMW) — прокси, который позволяет при обращении к API функции проверять аутентификацию пользователя через проверку его JWT токена, который ему выдала функция todoapp.base. Нет токена или он не верен — запрос к API будет отброшен.
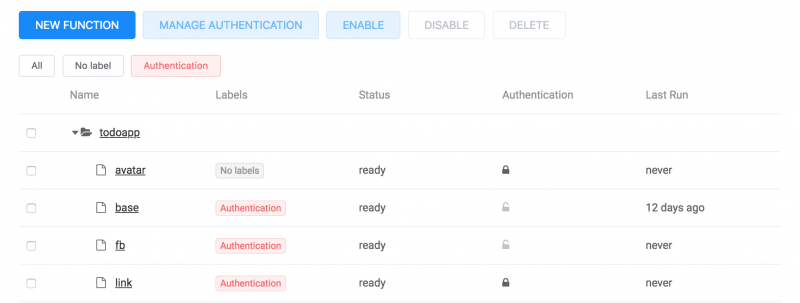
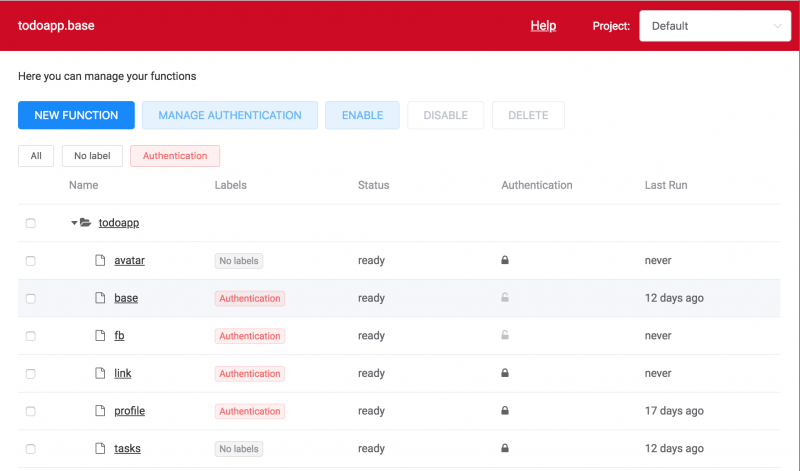
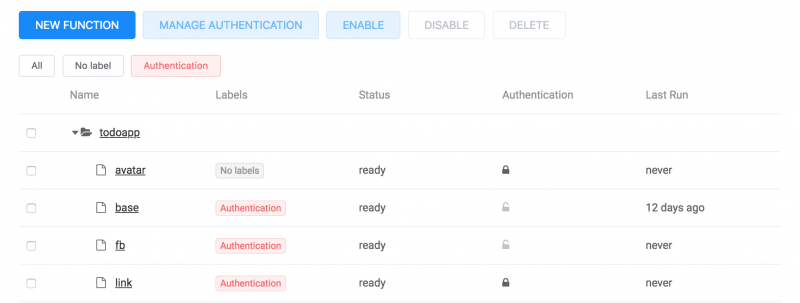
Мы используем “.” в наименовании функций для разделения их по папкам. Поэтому если вы создадите новую функцию с именем todoapp.newfunction, то она автоматически попадет в папку todoapp и отобразится там с именем newfunction. Ваш список функций теперь должен содержать следующий набор (см.картинку).
 Можно пропустить, но лучше прочитать
Можно пропустить, но лучше прочитать
Этот параграф, в принципе, можно пропустить. Или нет, если вы хотите понять, как работает наш сервис аутентификации и чуть больше понять о принципах работы Swifty. Функция todoapp.base, написанная на Go, дает базовые возможности аутентификации, но ничто не мешает вам расширить ее возможности в соответствии с потребностями вашего приложения. Как бы вы ее не меняли, не трогая signin и signout, она все-равно будет делать свою работу. В функции есть переменная SWIFTY_AUTH_NAME, которая хранит название AuthMW. Функции также нужен доступ к MongoDB и собственно AuthMW, которые прописаны на вкладке Access в свойствах функции. Также у нее есть REST API триггер у которого есть ссылка, которую и нужно вызывать, чтобы получить доступ к функции.
Функция todoapp.base ожидает, что вы передадите ей userid и password в виде аргументов запроса. При этом пароль шифруется.
Вот примеры таких запросов:
* Sign up:
https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx
* Sign in:
https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx
* Log out:
https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
Если, например, signin был успешен (функция успешно проверила переданный пароль), то вы получите JSON с JWT токеном, который нужно будет использовать каждый раз при обращении к функциям, для которых включена аутентификация. JWT токен создается на базе Bearer Authentication схемы. Подробнее про OAuth 2.0 и Bearer cхему можно прочитать тут.
Если аутентификация не успешна, то вызываемая функция не запускается и запрос возвращает код 401.
Управление профилем пользователя
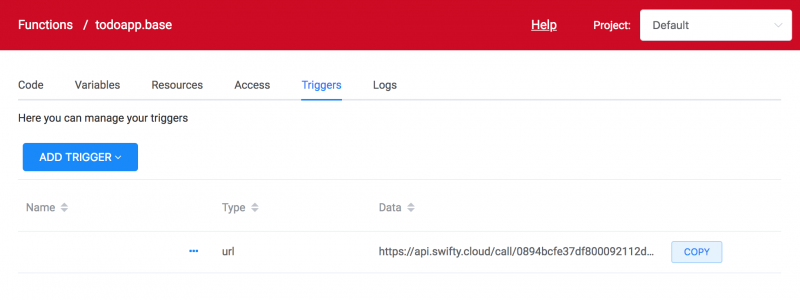
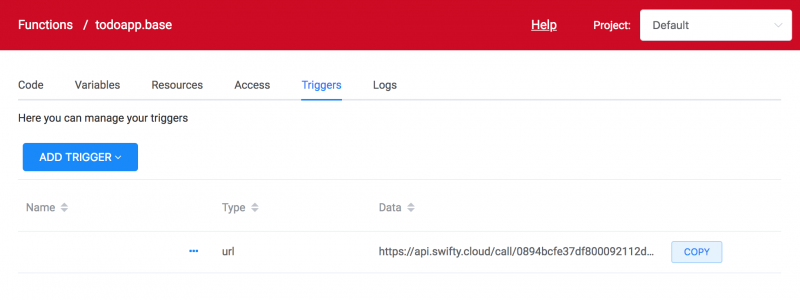
Итак, у каждой функции есть REST API url, ссылка, которую нужно вызвать, чтобы запустить функцию. Чтобы получить эту ссылку для функции аутентификации, откройте функцию todoapp.base, перейдите на вкладку Triggers, скопируйте REST API url и сохраните его как AUTH_URL где-нибудь. Чуть дальше нам потребуется вставить эту ссылку в конфигурационный файл фронтенда нашего приложения.

Также нам нужен API URL для todoapp.profiles, чтобы наше приложение могло управлять профилями пользователей. Откройте эту функцию, перейдите на вкладку Triggers, скопируйте REST API url и сохраните его как PROFILE_URL.
Управление аватаром пользователя
Наше приложение также позволяет загрузить аватар пользователя и продемонстрировать, как можно хранить файлы на встроенном Object Storage. Картинка пользователя загружается с помощью специальной функции и хранится на встроенном Object Storage. Доступ к картинке можно получить через функцию или с помощью стандартного S3 API, ключи доступа к которому можно получить на вкладке управления Object Storage в UI.
Чтобы создать функцию управления картинками:
- Переходим на вкладку Functions -> New Function -> From repo (Templates). Мы храним все шаблоны функций в публичном git репозитории swifty.demo. Этот репозиторий должен быть выбран по умолчанию.
- Выберите функцию Avatar management (python), нажмите Next и введите имя новой функции todoapp.avatar. Нажмите Create.
- Далее перейдите на вкладку Triggers, нажмите Add Trigger, выберете REST API (URL). Скопируйте появившуюся ссылку и сохраните ее как PICTURE_URL.
Далее нужно создать бакет в Object Storage для хранения картинок пользователей:
- Переходим на вкладку Object Storage -> Create Bucket. Назовите новый бакет todoappimages.
- Переходим на вкладку Functions -> todoapp.avatar -> Access -> нажимаем Add, выбираем Object Storage, вновь созданный бакет todoappimgaes и жмем Add.
Теперь наша функция имеет доступ к указанному бакету. Так просто и нам не нужно прописывать никакие доступы к бакету внутри функции. Единственное, мы должны указать функции, в каком бакете хранить картинки с помощью переменной окружения:
- Переходим на вкладку Functions -> todoapp.avatar -> Variables и нажимаем Create Variable.
- Вводим имя переменной — BUCKET_NAME, и ее значение — todoappimages.
Управление задачами
Вообще то мы делаем приложение по управлению задачами и пора наконец-то сделать соответствующую функцию. У нас для нее есть шаблон, который позволяет создать задачу, пометить ее как выполненную и удалить задачу.
Создаем функцию:
- Переходим на вкладку Functions -> New Function -> From repo (Templates).
- Выберите функцию TODO application (python), нажмите Next и введите имя новой функции todoapp.tasks. Нажмите Create.
- Далее перейдите на вкладку Triggers, нажмите Add Trigger, выберете REST API (URL). Скопируйте появившуюся ссылку и сохраните ее как TASKS_URL.
Далее нам нужна база данных, чтобы хранить наши задачи. Самый простой вариант — MongoDB.
- Переходим на вкладку Mongo Database -> Create Database и создаем базу с именем todoapp_tasks.
- Переходим на вкладку Functions -> todoapp.tasks -> Access -> Add и добавляем новую базу.
Теперь наша функция имеет доступ к БД todoapp_tasks и мы можем обратиться к ней из функции с помощью библиотеки swifty, например так:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME’))
Нам осталось только прописать переменную окружения с именем базы данных:
- Переходим на вкладку Functions -> todoapp.tasks -> Variables и нажимаем Create Variable.
- Вводим имя переменной — TASKS_DB_NAME, и ее значение — todoapp_tasks.
- Включаем аутентификацию для функций
Когда у нас есть бекенд для аутентификации пользователей и сами функции, составляющие бекенд нашего приложения, мы можем включить для них аутентификауию, чтобы к функциям управления профилем, аватаром и задачами могли обратиться только авторизованные пользователи.
Как включить проверку токенов для определенных функций:
- Переходим на вкладку Functions и выбираем функции todoapp.tasks и todoapp.avatar.
- Нажимаем Manage Authentication и выбираем сервис todoapp, нажимаем Enable.
- Теперь, функции todoapp.tasks и todoapp.avatar будут выполнены только для пользователей с правильным JWT токеном сгенерированным с помощью todoapp.base.
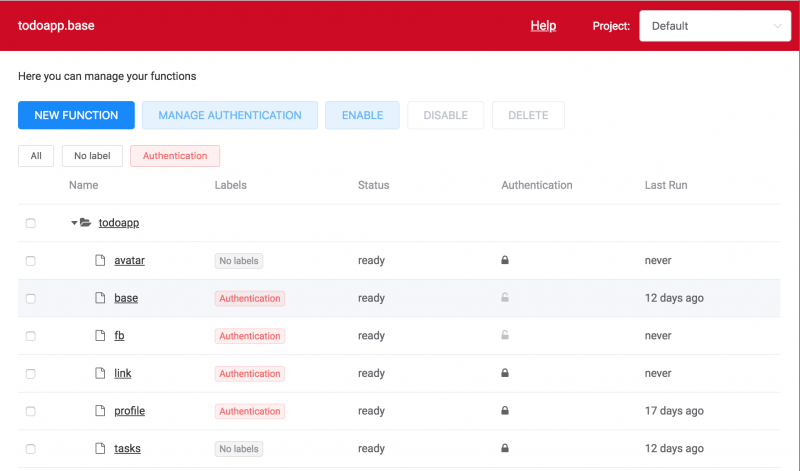
После всех вышеперечисленных действий список наших функций должен выглядеть примерно так.
 Публикация приложения
Публикация приложения
Займемся фронтендом нашего приложения. Фронтенд написан на vue.js и нам нужно всего лишь добавить ссылки на наши функции в его конфигурационный файлик и пересобрать приложение с этой обновленной конфигурацией. Здесь все просто и никаких знаний vue.js и JavaScript не понадобиться.
Для того, чтобы пересобрать приложение вам нужен установленный node.js. Если у вас его нет, то используйте, пожалуйста, официальный гайд, чтобы его поставить. Если у вас mac, то есть хороший гайд здесь. Также вам понадобиться git, чтобы стянуть репозиторий себе на компьютер. Пожалуйста, сделайте:
# git clone https://github.com/swiftycloud/swifty.todoapp
После этого перейдите в папку /swifty.todoapp/src и откройте файл config.js в вашем любимом редакторе. Вам нужно поменять содержащиеся там переменные на на те, которые вы сохранили ранее:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."
Переменные связанные с FB нам пока не нужны.
Затем вам нужно пересобрать приложение:
# npm run build
…
DONE Build complete. The dist directory is ready to be deployed.
Прежде чем собрать приложение вы можете также протестировать его локально:
# npm run serve
и зайти в него через браузер по адресу
localhost:8080
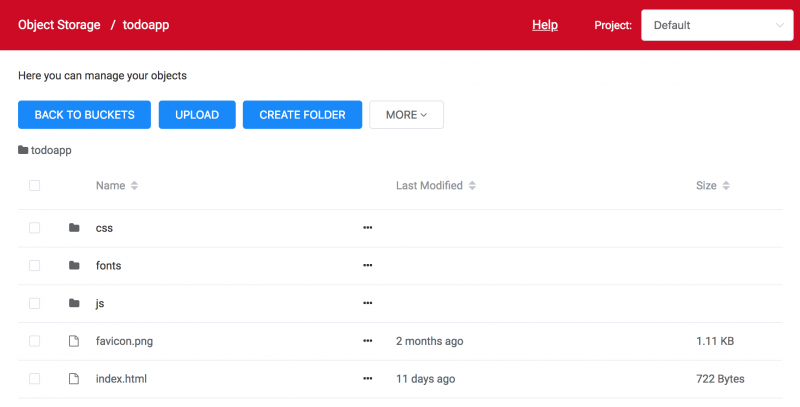
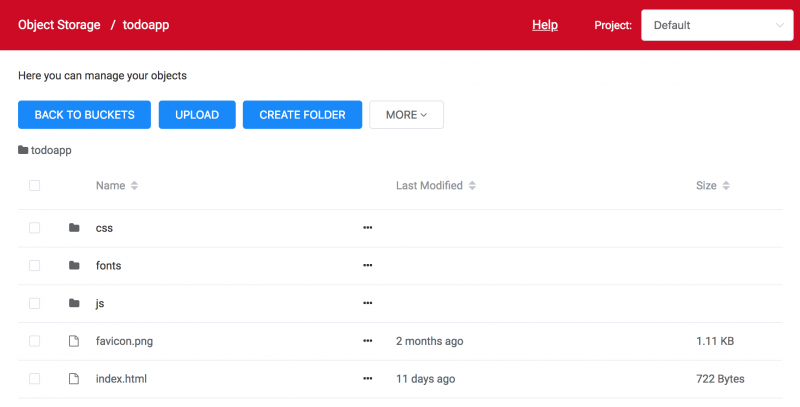
Мы используем Object Storage для хранения статических файлов нашего приложения. Перейдите на вкладку Object Storage, создайте бакет todoapp и загрузите в него файлы из папки /swifty.todoapp/dist/ соблюдая именование папок (их придется создать руками).
Последний шаг — публикация приложения. Нажмите More -> HTTP Server Settings и включите HTTP Server для вашего бакета. Скопируйте появившуюся ссылку и перейдите по ней — это и есть ваше приложение!

Теперь вы можете создать в нем аккаунт и попробовать его в действии. Если теперь перейти на экран функций, то вы увидите, что функции были только что запущены — для аутентификации, загрузки профиля и тд.
Что дальше?
Мы показали простой пример, как использовать serverless для создания приложений. У нас еще много шаблонов популярных функций, а у вас, я уверен, еще много идей для новых приложений. Пробуйте шаблоны, пишите свои функции и make your ideas come app.
Ну и конечно же, обращайтесь, если у вас есть какие-то вопросы по serverless вообще и Swifty в частности.
www.rusonyx.ru/swifty/